自從 LINE@ 升級為 2.0 後,越來越多使用者轉換到 Telegram 上使用,最多人提出的其中一個問題就是在 Telegram 貼上連結後出現的預覽縮圖是小圖而非大圖,這讓許多經營者感到非常的頭痛;今天就來和大家分享如何解決預覽縮圖的問題。
部落格後台的設定
因為 Telegram 的圖文資料是抓取 twitter 的資料,我們只要把 twitter 的圖卡設定好就可以了。
痞客邦網站設定
主要是設定網站的 meta data 資料宣告,將 twitter:card 的設定值改為 summary_large_image 就會變為大圖預覽囉。
WordPress 設定
WordPress 的使用者比較簡單,不需要自己動手改程式,如果你有安裝 Rank Math SEO 外掛,外掛會讓 Telegram 抓取跟臉書一樣的圖文資料。
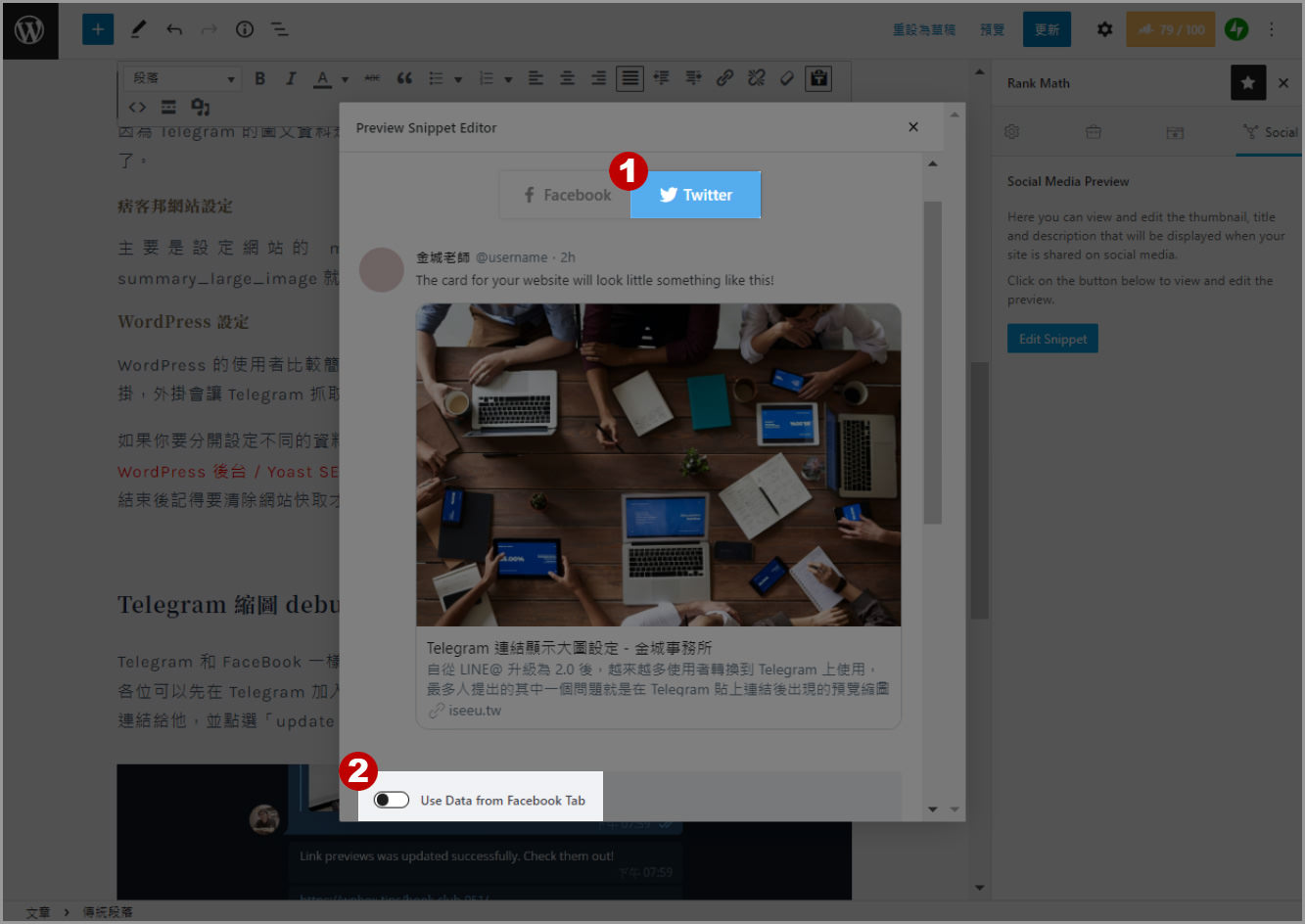
如果你要分開設定不同的資料,只要在文章編輯器的文章設定工具列選擇 Socila / twitter,然後關閉下方的 Use Data from Facebook Tab,接著就可以獨立輸入自己想要呈現的圖片與文字了。

Telegram 縮圖 debug
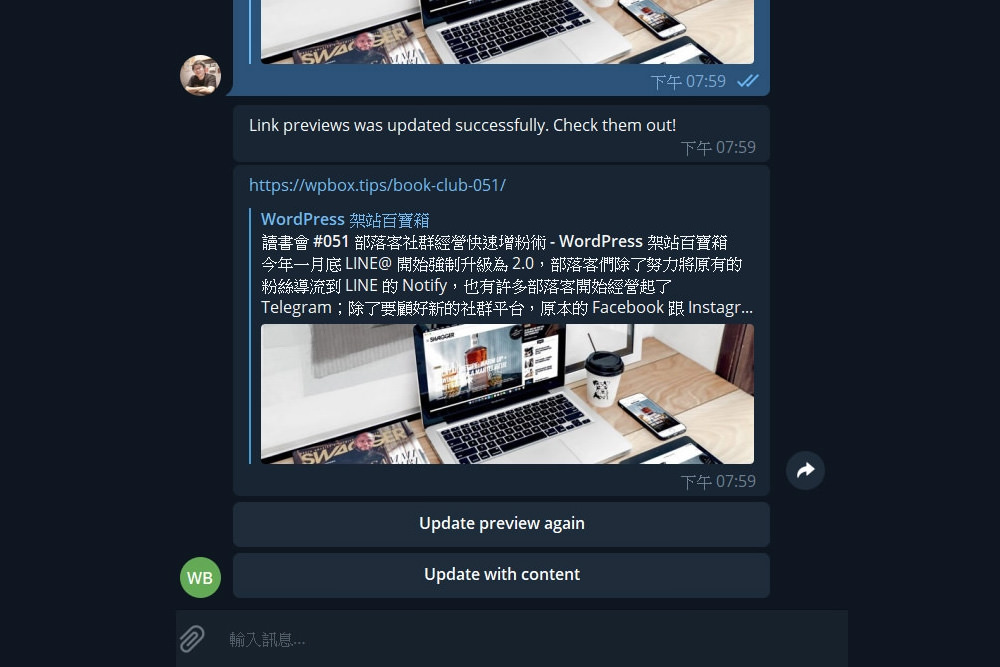
Telegram 和 FaceBook 一樣都有 debug 的頁面,可以協助各位處裡圖片顯示為小圖的問題,各位可以先在 Telegram 加入 @WebpageBot 機器人(直接點連結也可以),發送你要更新的連結給他,並點選「update preview again」,本來是小圖的就會變大圖囉!