許多人架設部落格時總會為了該挑選怎麼樣的部落格版型設計感到困擾,往往花了不少的金錢與時間卻沒法幫自己的版型做到滿意的設計,又或是看著一樣的版型為什麼他套用了就很好看,我套用了卻感覺少了什麼樣的感覺,其實版型不需要花費太多的時間拘泥,只要掌握以下 5 個步驟便可以完成 80 分的版型設計。
部落格版型設計的最重要元素
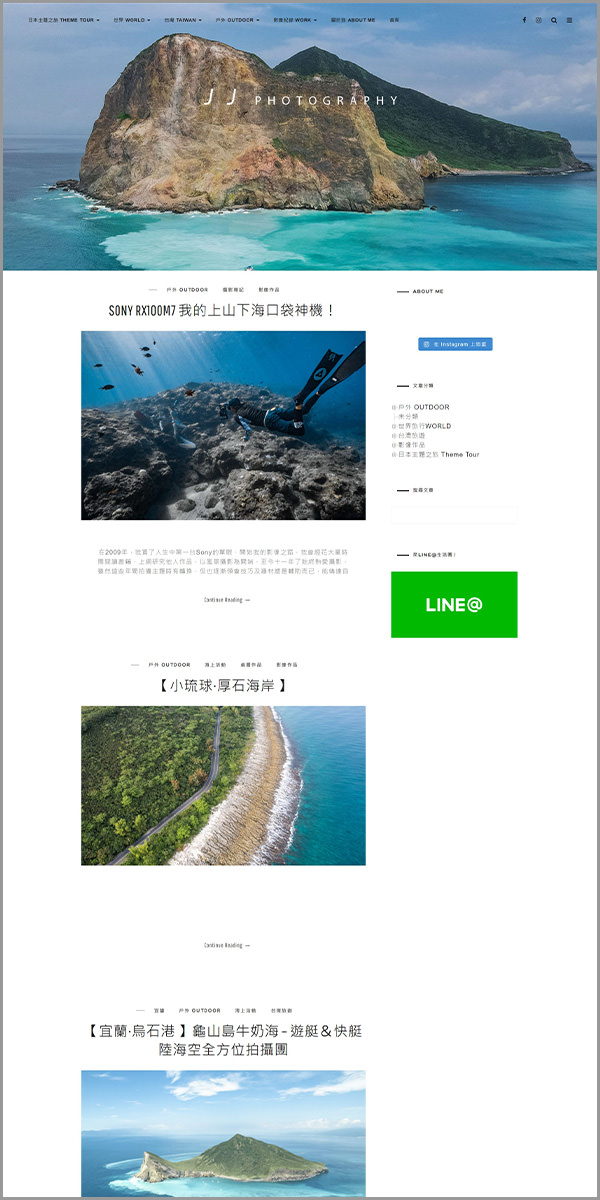
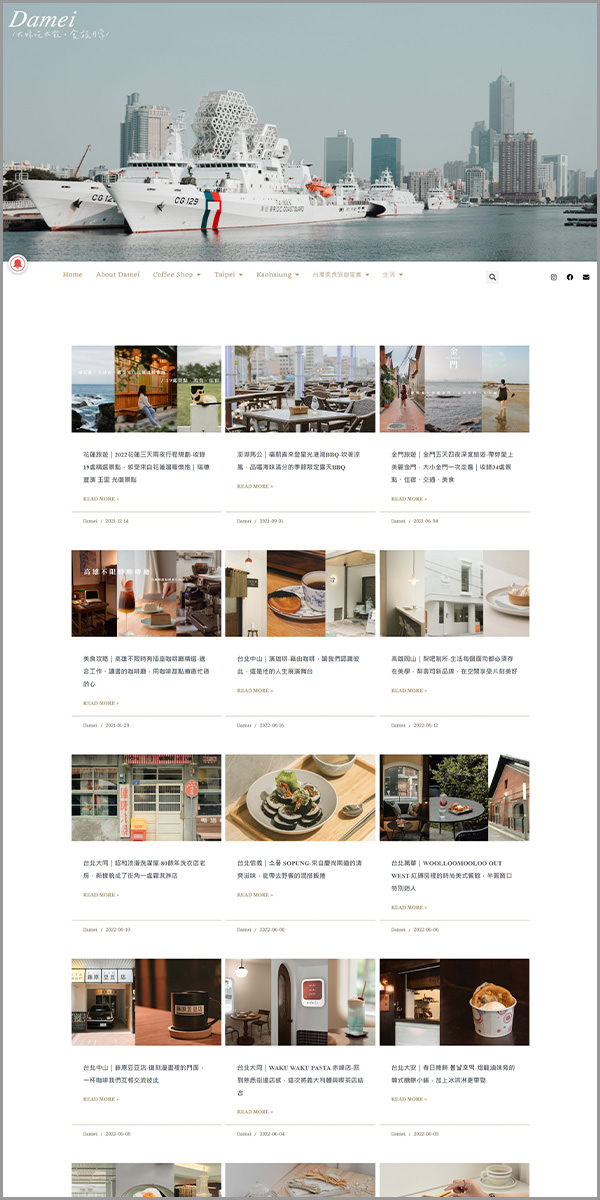
其實部落格的版型設計非常簡單,首先就是要有漂亮的照片,也是許多人總會抱怨為什麼同樣的版型他套用了就很好看,我套用了卻沒那麼好看的原因。
漂亮的照片大部分是取決於攝影者的功力,比較難被模仿與取代,建議想要把部落格事業當成重心經營的人真的要多多著重在照片的技能,這比學習 SEO 或社群經營更重要。
如果照片的品質還無法到讓大家驚艷的程度也不要灰心,除了照片的品質外也要注意顏色的搭配、網站設計的細節取捨(不要太複雜),只要抓好這些重點即能完成讓自己都滿意的作品。
[小提醒]以下展示的網站都是直接套用版型的基本功能,並沒有另外套用其他的效果或程式,可以點擊圖片連結連回部落格網頁,請分別以電腦與手機觀看設計與排版的差異。




部落格版型設計的顏色搭配
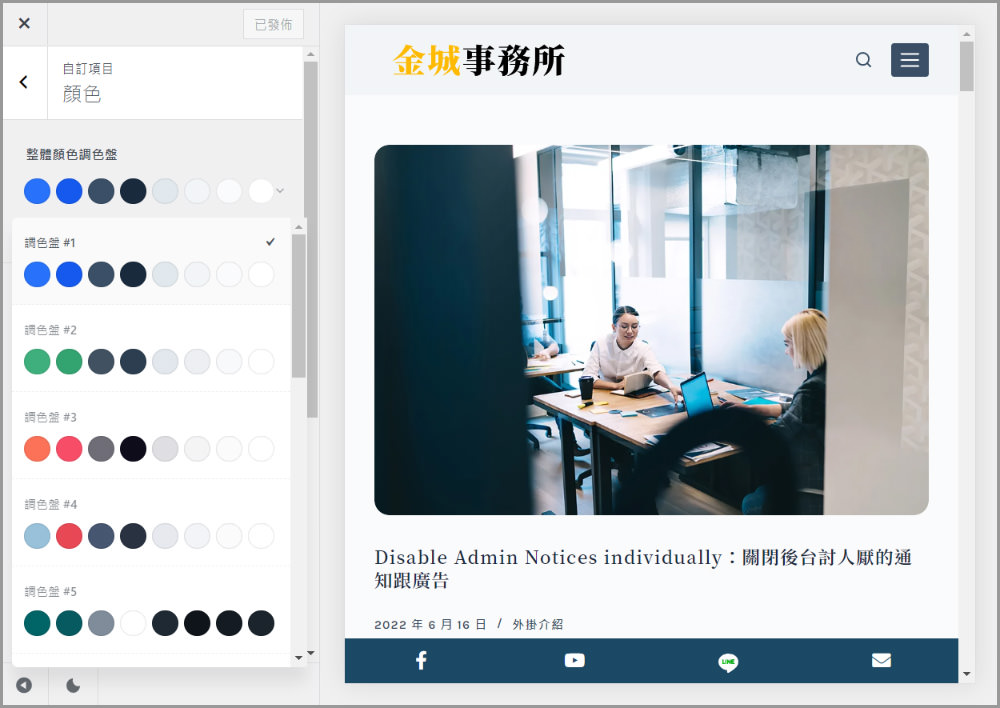
最簡單的顏色單然是白色跟黑色,如果你本身希望搭配其他的顏色可以使用 Coolors 的服務,省掉許多配色的煩惱。
如果只是要單純的顏色推薦,也可以參考 NIPPON COLORS,共有 250 個日本傳統色票,搭出來的顏色真的都是最美的色系(會愛不釋手)。
有的版型也有內建基本的配色建議,如果時間比較不夠或是有選擇障礙,也可以選擇版型內建的配色建議即可。
[小提醒]部落格的配色有許多小細節容易被忽視,一開始建議先用內建顏色,日後有時間再慢慢調整即可。

部落格版型設計的外掛搭配
當網站的版型都設計好了,接著就是一系列的外掛或是小工具的設計,但許多的設定都會牽扯到 CSS 的設定,並非每個部落客都懂得怎麼調整 CSS,那就要很注意外掛的挑選了。
目錄外掛
目前比較多部落客都會使用的目錄外掛分別是 Easy Table of Contents 和 Rich Table of Contents,但在美觀上 Rich Table of Contents 會較漂亮,目前金城事務所使用的目錄外掛就是 Rich Table of Contents。
雖然細節設定上 Easy Table of Contents 比較強大,但 Rich Table of Contents 的美感與選擇性完勝。
社群外掛
社群小工具也是許多部落客會安裝的外掛,我蠻推薦 My Sticky Elements,一樣都是很注重使用者介面美感的設計,可以讓版型有更大的加分。
[小提醒]My Sticky Elements 可以在電腦版與手機版分開設定呈現位置,減少閱讀的干擾。
文章排版的重要性
文章一開始提到:照片漂亮是版型美麗最大的功臣,內文的排版也是不能忽略的重點!
發現有不少的部落客其實照片品質都不差,但內文排版確有一點點糟糕,不管是每一行文字的左右對齊、文字與文字間的間距、段落之間的行距、每一段段落的文字字數、中英文之間的空格等等其實都是排版最需要注意的小細節。
延伸閱讀:5 個部落格文章排版的細節
 許多人排版的時候因為都是使用電腦作業,所以都只用電腦螢幕檢查排版是否正確沒問題,但現在使用手機版的讀者佔了最少 80 % 以上,應該是電腦與手機都要同時檢查並符合排版才是最佳的設計模式。
許多人排版的時候因為都是使用電腦作業,所以都只用電腦螢幕檢查排版是否正確沒問題,但現在使用手機版的讀者佔了最少 80 % 以上,應該是電腦與手機都要同時檢查並符合排版才是最佳的設計模式。
盡量用手機閱讀者的觀點設計版型
早期的部落格版型設計會很在意側邊欄的編排與細節,但目前手機閱讀的市佔率太高,側邊欄的重要性也就越來越不如前,是否該繼續保留側邊欄沒有一定的標準答案。
我們雖然可以將電腦版與手機版分開來設計,但請盡量簡化所有複雜的排版,讓讀者就算閱讀電腦版的時候也跟閱讀手機版的時候一樣簡單,當所有的設計都越簡單的時候,質感也會自動的提升。
不要一股腦想著什麼都想讓讀者看到,複雜的設計只會讓讀者忽視調更多資訊。