
Font Awesome 俗稱 Icon Font,細節就不花太多篇幅介紹,只要知道他就是一個長得像 Icon 的字體,可以跟字體一樣放大、縮小、改顏色、插入到文章中,呈現的樣式跟字體完全一模一樣,減少了文章中每次要使用到 Icon 就得插入圖片的麻煩。
影片教學
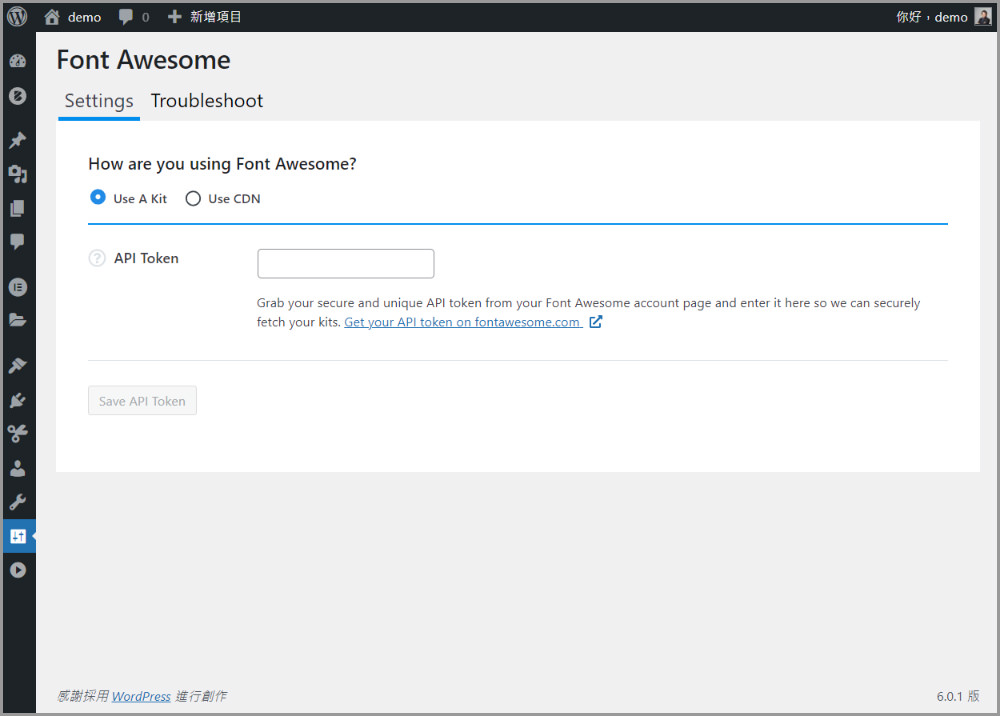
Font Awesome 操作介面
安裝好 Font Awesome 外掛後請到先到外掛內設定 API Token,How are you using Font Awesome 請選擇 Use A Kit,接者請點選下列的 Get your API token on fontawesome.com 連結,到官網註冊一個帳號。

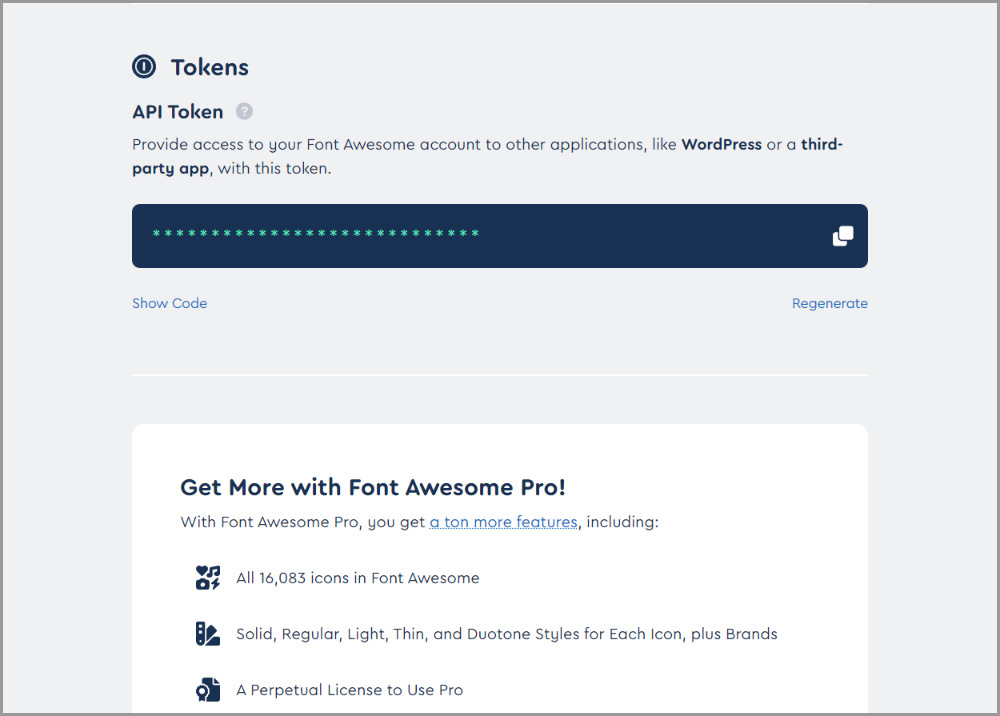
申請好帳號後請下拉到 Tokens,複製 Code,回到外掛設定將 Code 貼到 API Token 即完成設定。

Font Awesome 使用方法
如果是選擇免費方案,在搜尋 Icon 使用時請記得先選取 Free,才不會搜尋到要付費的 Icon 而無法使用。
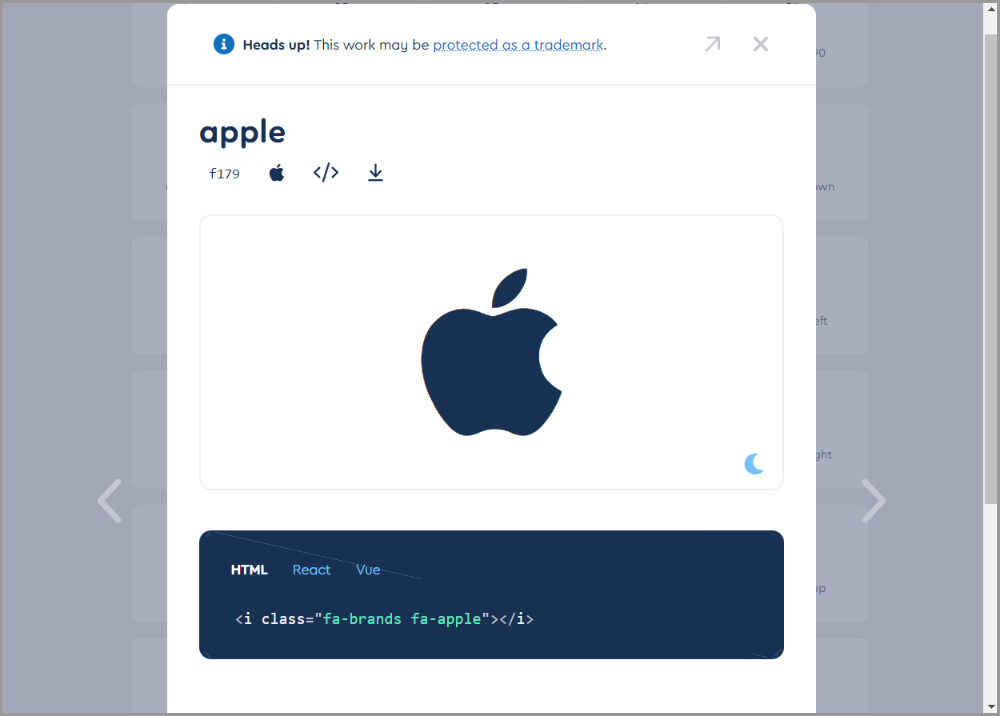
當找到合適的 Icon,先點選圖案,接著複製 <i class=”fa-brands fa-apple”></i>(如下圖)。

Font Awesome 使用上較麻煩的地方:不能將 Icon 的程式碼直接貼到文章中,得先將文章切換到程式碼編輯器才能貼上程式碼。
對於比較不熟程式碼使用又或文章比較長且需要時常修改的編輯而言,非常的不方便。
Font Awesome 進階使用
如果本身的文章每個固定段落或欄位都會用到 Icon,一直反覆的切換到程式碼編輯器並貼上程式碼,在寫文與管理上可能會非常麻煩。
我個人是直接將每個常用的 Icon 都製作成短代碼,需要的時候直接在視覺編輯器貼上短代碼即可。
例如我貼上 [ 延伸閱讀 ],就會自動變成 延伸閱讀:。
如果是貼上 [ 小提醒 ],就會自動變成 [小提醒]。
雖然短代碼的方法一開始會麻煩了點,還得多一次設定,如果你本身想把某些 Icon 大量使用在每篇文章內,確實可以讓你輕鬆非常多,且可以有效管理各個 Icon,之後要替換也很方便喔。
Icon Font 比較與推薦
目前網路上有許多 Icon Font 的服務網站,比較推薦的是 Font Awesome 與 Google Font 推出的 Material Icons 免費圖示字型。
Font Awesome 優缺點
- 優點:圖示比較漂亮,有外掛支援,適合不會架站的 WordPress 使用者。
- 缺點:許多漂亮的圖示或功能需要付費,圖示的瀏覽次數也有限制。
Google Font 優缺點
- 優點:完全免費使用,可以設定的細節也較多。
- 缺點:圖示的精緻度差了一點,如果對程式不熟,一開始的設定會較吃力。
Font Awesome 網站連結
- 網站名稱:Font Awesome
- 付費資訊:有免費版本付費資訊看這



