在設計網頁或任何數位內容時,版權宣告(Copyright)可能常被視為次要且缺乏設計細節的元素。然而,若能好好設計版權宣告的細節,這個小地方實際上能夠發揮極大的作用。在本篇文章中,將從行銷專家的角度探討如何設計版權宣告,以提高其實用性和吸引力。
版權宣告的寫法
版權聲明,英文是 Copyright,也可以用 © 符號代替,是許多人都會看到但是都不知道該怎麼排列或使用的一系列最熟悉的陌生人。
版權聲明跟 Copyright 字樣我們則一放置即可,因為一個是中文意思一個是英文意思,不需要兩個同時出現,如果有放 © 也不一定要放版權聲明或 Copyright 字樣,© 請放置在版權聲明(Copyright)的畫面。
以下就展示幾個知名企業網站頁尾的版權宣告的放置方法(以中文網站為主):
| 公司名稱 | 版權宣告 |
|---|---|
| Apple | Copyright © 2022 Apple Inc. 保留一切權利。 |
| 隱私政策 · 服務條款 · 廣告 · Ad Choices · Cookie · · Meta © 2022 | |
| Samsung | © 1995-2022 台灣三星電子股份有限公司 版權所有 |
| 麥當勞 | © 2017 – 2022 McDonald’s. All Rights Reserved. |
| LINE | © LINE Corporation |
版權宣告年份的寫法
在版權宣告的地方許多人會猶豫是該只放今年的年份就好,或是該從網站創立的年份開始放,在網路上也有兩派見解。
個人比較支持的是放置建站年份與當下年份兩個時間點,像是 Samsung 或麥當勞當的版權放法,當網站有些版權爭議的時候,可以更明確的證明自己的網站架設時間。
[小提醒]如果要放置起始時間,都會放網站架設的時間而非公司創立的時間,例如麥當勞的官網是放 © 2017 – 2022,而非麥當勞創立的 1955 年。
版權宣告的細節設計
雖然看完上述的內容會覺得版權宣告的設計蠻簡單,但因為版權宣告的位置太冷門了一般都是有放文字就好不會太在意設計的細節,但如果我們可以好好設計一下小地方還是能讓版權聲明發揮極大作用。
切割成兩行
將版權宣告分為兩行,其中一行可以放置眾多連結,包括社群媒體連結和聯絡方式。
這樣一來,不僅能夠提供與讀者互動的機會,也讓讀者能輕鬆尋找到聯絡資訊,考慮到許多人在尋找聯絡方式時會瀏覽網頁底部的版權宣告,這個位置的重要性不容忽視。
強調著作權保護和警告
除了基本的版權宣告,可以在其中加入類似 DMCA 的著作權保護與警告。這樣一來,你能明確表達對你的內容的保護態度,也提醒讀者尊重智慧財產權。這一點在未來可能發生智慧財產權相關官司時尤其重要。
引入創用 CC 授權條款
在版權宣告中加入創用 CC 授權條款是一個明智之舉。
這將清楚地告訴讀者你的內容的使用規則,並能在其他人想使用你的作品時提供便利,不僅有助於保護你的權益,還能鼓勵其他人合法地分享和使用你的內容。
優化網站名稱連結
版權宣告的最後一行應包含你的網站名稱,並以連結方式呈現。
這將方便讀者進一步瞭解你的網站,或直接訪問它,通過以連結形式呈現,能夠提高使用者的互動和導向性,並讓讀者更容易找到你的網站。
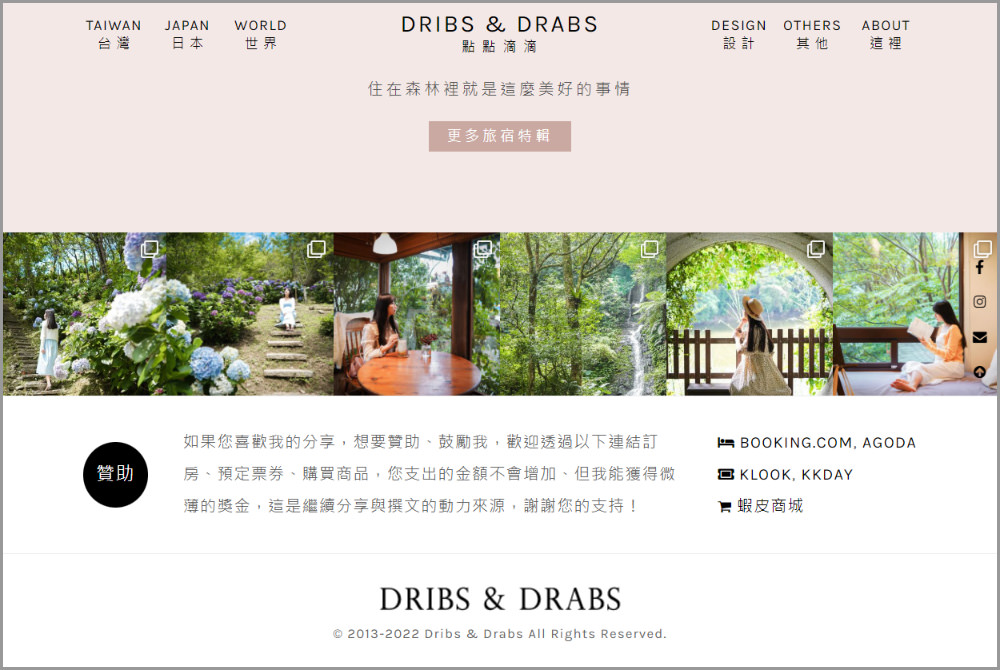
案例分享
Dribs & Drabs 設計的頁尾設計是一個很好的範例。它將版權宣告設計得簡潔明瞭,同時提供相關資訊的概覽,讓使用者一目了然,這種設計方法將實用性與設計美感相結合,為版權宣告帶來了新的價值。

金城老師觀點
綜上所述,雖然版權宣告在設計中常常被忽視,但其實可以通過細緻的設計和策略,使其發揮極大的作用。
透過這些設計技巧,你能更好地保護你的內容、促進合法的分享和使用,同時增強與讀者的互動和導向性。讓我們重新思考版權宣告的價值,並在設計中賦予它應有的重要性。