WebP 是 Google 近幾年力推的網路圖檔格式,優點就是檔案可以縮小很多但畫質卻一樣好,除了可以提升網站速度之外更可以增加 SEO(速度提升是 SEO 的一部份判斷原因但並非完全的主因),是未來網站的圖片主流,會慢慢取代大家目前所熟悉的 JPG 圖檔格式。
影片教學
WebP 與 JPG 圖檔的比較
我們透過後台上傳 Jpg 檔案,然後自動產生 WebP 圖檔,分別上傳風景、食物、人物各一張張片,並挑選較複雜的內容讓各位在細節上做比較。
如果是用電腦看本篇文章請點擊圖片打開原始圖檔做細節的比對,如果是用手機看本篇文章可以直接瀏覽不用另開照片比對,手機要求的解析度並沒有電腦版來得嚴苛。
風景照片的比較:圖片的尺寸是 1,200*800,Jpg 圖檔的解析度是 914KB,WebP 圖檔的解析度是 437KB。
食物照片的比較:圖片的尺寸是 1,200*800,Jpg 圖檔的解析度是 587KB,WebP 圖檔的解析度是 273KB。
人物照片的比較:圖片的尺寸是 1,200*800,Jpg 圖檔的解析度是 288KB,WebP 圖檔的解析度是 108KB。
網站使用 WebP 的優點
WebP 的優點就是圖片的檔案比 Jpg 來得小,但畫質卻與原來的照片差不多,可以讓讀者瀏覽你的部落格時感受到更快的圖片載入速度。
雖然無法保證把圖片轉換成 WebP 的格式能夠增加 SEO 的分數,但網站速度本來就是 SEO 其中一個評量。
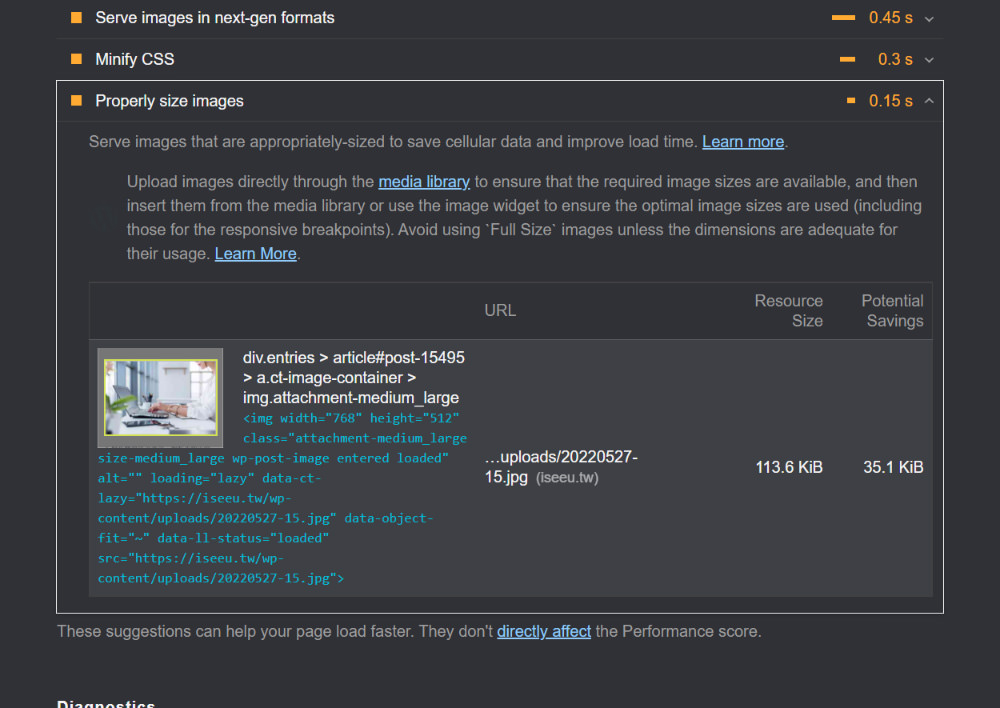
當我們在 web.dev 測試網站問題與分數時,只要照片不是使用 WebP 格式,就算檔案只有 100KB 或是更小都一樣會被警告還有優化的空間可以改進。
但只要將照片轉成 WebP 格式,就算檔案大了些也都完全不再需要改進了,有時候我也真搞不清楚這樣的建議真的是因為 WebP 太優秀了還是 Google 偏心。
下圖的照片尺寸是 1,000 x 667,檔案大小是 113KB,檔案格式是 Jpg。

網站使用 WebP 的缺點
照片模糊問題
WebP 照片在某些 MAC 的瀏覽器上看會特別的模糊,目前網路上有些人在討論,但一樣的照片在 PC 上看卻是正常的,如果用手機看 WebP 照片則是安卓和 iPhone 都沒啥大問題。
也許有些人會為了 MAC 的瀏覽器上看會特別的模糊的問題而卻步,但個人認為目前手機瀏覽的比例佔了 85%,而使用較高階 MAC 電腦的讀者則更是 15% 中的更少數,是否該為了少數的使用者而放棄 WebP 格式得由自己判斷。
瀏覽器支援問題
目前市面上較新版的瀏覽器幾乎都已經支援 WebP 格式的讀取了,但較舊版的瀏覽器就不一定支援 WebP 格式,Safari 瀏覽器之前是不支援 WebP 的,從 Safari 14 才開始支援,所以你只要是使用較新版的 Safari 都沒有問題。
目前支援 WebP 格式的瀏覽器包括:Chrome、Microsoft Edge、Firefox、Safari,IE 瀏覽器沒有支援,請快換瀏覽器。
WebP 的軟體與外掛支援
WordPress 外掛
WordPress 外掛有許多支援 Jpg 圖檔上傳後自動轉換成 WebP,像是 Converter for Media 或 EWWW Image Optimizer,除了可以將未來上傳的 Jpg 圖檔都自動轉換成 WebP,也可以把以前的圖檔都轉換成 WebP。
但使用這些外掛都還是會有一些技術成分在,需要另外做其他的設定方能生效。
Jetpack
Jetpack 是每個 WordPress 自架站的使用者都會安裝的服務,外掛裡面就內建了把圖檔轉換成 WebP 的服務。
但我本身並不太喜歡這個功能,一方面會把照片壓縮得太模糊(雖然有教學可以調整圖片品質但你要先會一點程式才行),一方面他的服務是放在 WordPress 官方的 CDN 主機,尖峰時間有時候圖片的連線速度會很慢。
WordPress 內建服務
本來 WordPress 6.0 有考慮內建當我們上傳 Jpg 就自動轉成 WebP 的功能,但後來並沒有實現,非常可惜。
但我們可以安裝官方推出的 Performance Lab 外掛,目前就有支援上述的功能,未來這項功能也有機會被內建到新版的 WordPress。
只是這項功能目前只針對上傳新的檔案可以自動幫忙轉成 WebP,以前舊的已經存在的圖檔並不會被轉成 WebP,如果想要轉換就得拜託工程師協助了。
WebP 轉換的注意事項
目前大部分協助把圖檔轉換成 WebP 的外掛都會把原來的圖檔存放一份,然後在另外生成一份WebP 的圖檔,所以主機內就會同時有遠使檔案跟 WebP 檔案同時存在,原來 1,000 張照片就會變成 2,000 張,圖床的使用空間也會倍增。
是否可以只保留 WebP 檔案並且把原來的圖檔移除掉?我個人並不贊成,因為那天如果你不愛 WebP 了,至少還可以轉換回原來的原始檔案,所以主機內一定要同時保存這兩份圖檔格式。