
最美版型設計:最漂亮的設計師親手量身打造
由部落客圈子裡最厲害的設計師 Wei Wei 親自操刀,專為美食、旅遊部落客量身打造的獨家版型!不管你是熱愛分享美食的饕客,還是喜歡探索世界的旅行家,這款版型都能完美展現你的風格與特色。
如果你已經厭倦了市面上千篇一律的模板,快來找 Wei Wei,打造一個專屬於你獨一無二的部落格,吸引更多粉絲,讓更多的目光停留在你的部落格上吧!

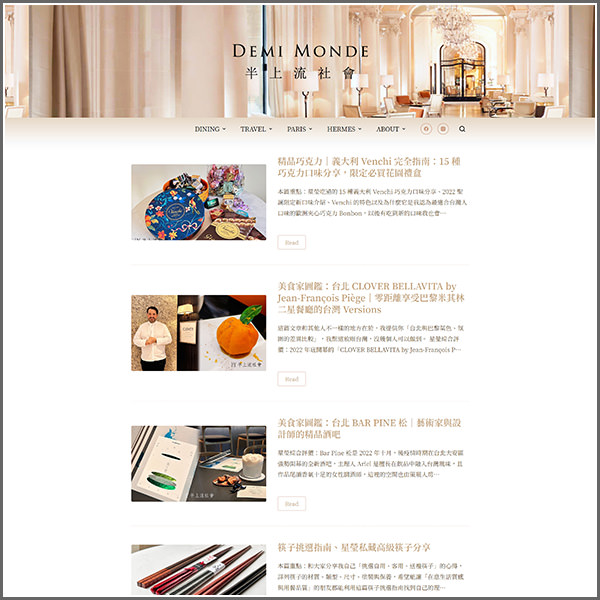
- 網站:點點滴滴 – Dribs & Drabs
- 設計:Dribs & Drabs
- 首頁:交替式編排,無側邊欄
- 內頁:單欄式編排,無側邊欄

- 網站:實彩子Misako
- 設計:Dribs & Drabs
- 首頁:交替式編排,無側邊欄
- 內頁:單欄式設計,無側邊欄

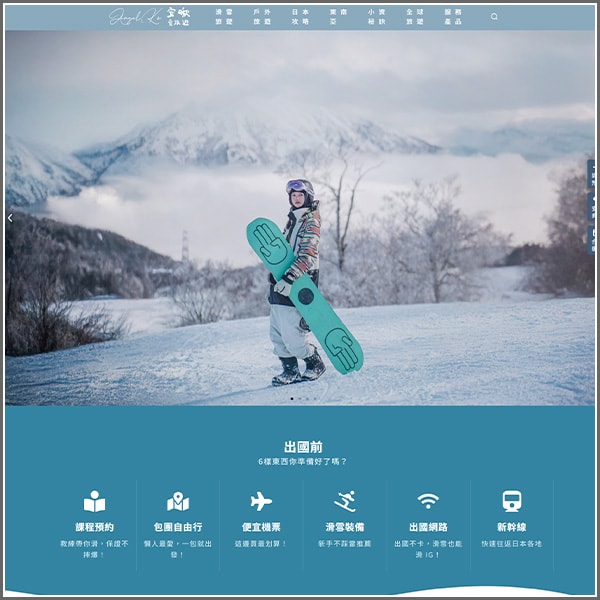
- 網站:安啾愛旅遊
- 設計:Dribs & Drabs
- 首頁:交替式編排,無側邊欄
- 內頁:單欄式編排,無側邊欄

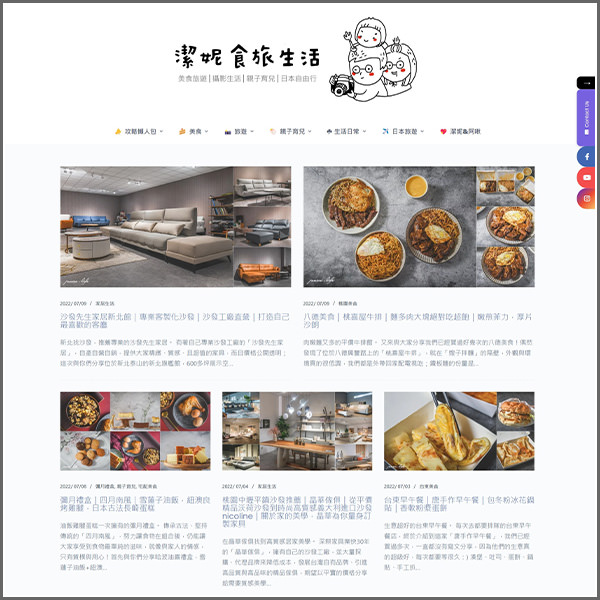
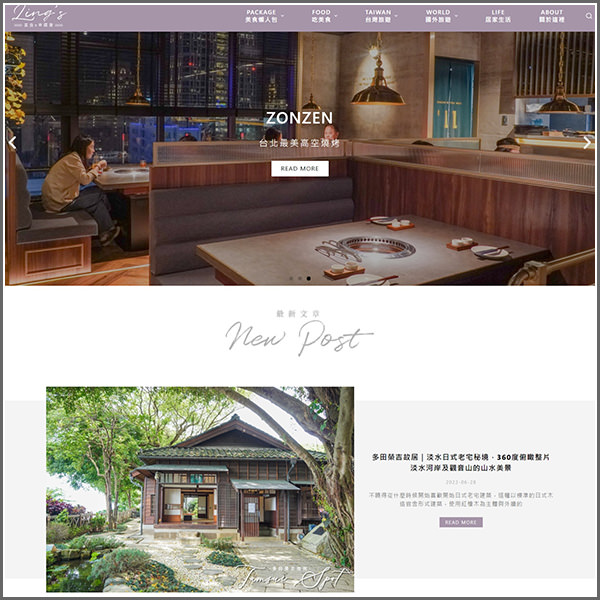
- 網站:Ling’s 美食 x 幸福遊
- 設計:Dribs & Drabs
- 首頁:單欄式編排,無側邊欄
- 內頁:單欄式編排,無側邊欄

- 網站:米娜澳洲旅遊留學
- 設計:Dribs & Drabs
- 首頁:交替式編排,無側邊欄
- 內頁:單欄式設計,有側邊欄
自己動手設計:隨心所欲想改哪就改哪
想要快速學會版型設計?我們提供 40 分鐘的一對一版型教學,讓你輕鬆上手,不需要學習任何的程式,後台視中文介面,只要按一按就可以了,像做簡報一樣簡單。
別擔心學不會,因為之後如果還有不熟的地方,我們的線上客服隨時都能幫你解惑,問到飽完全沒問題!重點是,學會後你可能會太沉迷設計,晚上忙到忘記睡覺喔!

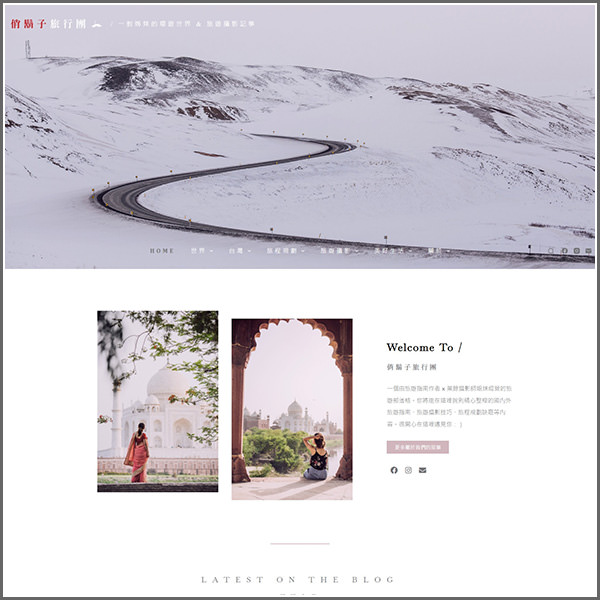
- 網站:俏鬍子旅行團
- 設計:Blocksy 搭配 Elementor
- 首頁:交替式編排,無側邊欄
- 內頁:單欄式編排,無側邊欄

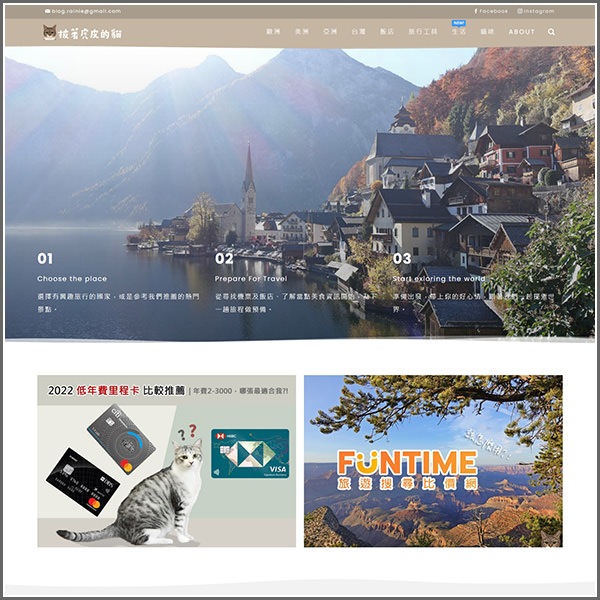
- 網站:披著虎皮的貓
- 設計:Blocksy 搭配 Elementor
- 首頁:三欄式編排,無側邊欄
- 內頁:兩欄式編排,有側邊欄

- 網站:SL’s Life Trip 走跳人生
- 設計:Blocksy 搭配 Elementor
- 首頁:交替式編排,無側邊欄
- 內頁:單欄式編排,無側邊欄

- 網站:切琍攝文旅食
- 設計:Blocksy
- 首頁:三欄式設計,無側邊欄
- 內頁:單欄式編排,無側邊欄
企業網站設計:完全符合企業需求的頁面展示
企業網站不僅是品牌的門面,更是展示專業形象與吸引客戶的關鍵平台。我們專注於設計完全符合企業需求的網站,從布局到功能都量身訂製,確保每個細節都能突顯品牌價值。
無論是產品展示、服務介紹,還是提升客戶互動,我們的設計都能完美融入您的企業理念,打造出既美觀又實用的頁面。透過專業設計,讓您的網站成為行業中的典範,助力企業拓展市場、提升競爭力!

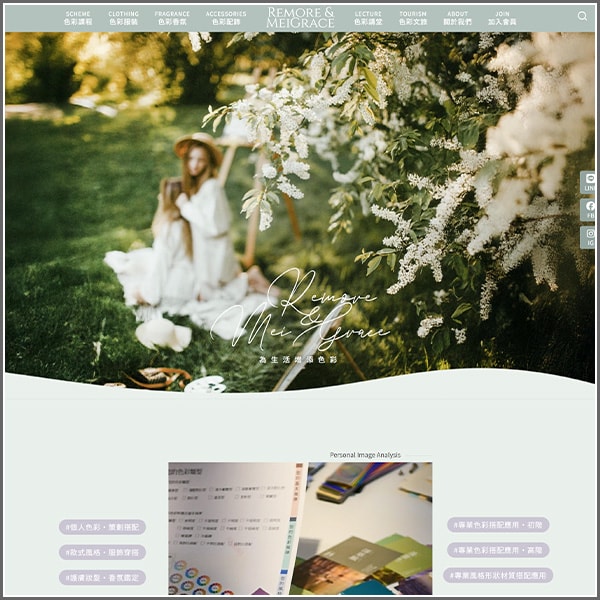
- 網站:Remore & MeiGrace Color Musée
- 設計:Dribs & Drabs
- 軟體:Blocksy 搭配 Elementor

- 網站:AENI Life 婗好生活
- 設計:合作設計師
- 軟體:Kadence Blocks

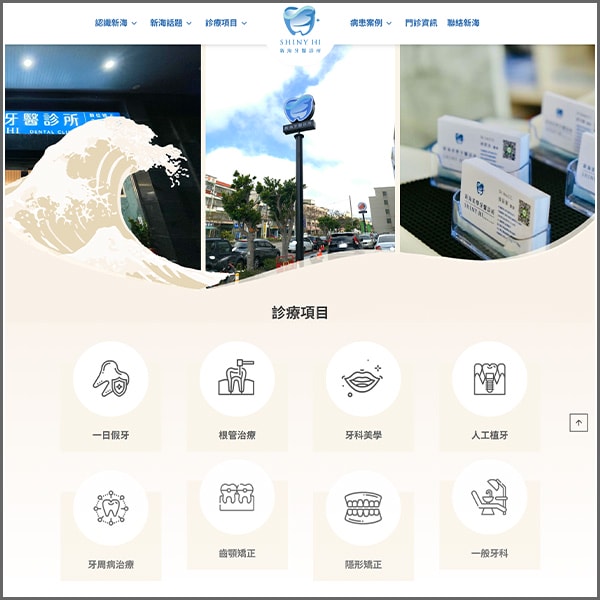
- 網站:清水牙科診所
- 設計:合作設計師
- 軟體:Kadence Blocks
免費版型套用:最適合設計麻瓜的完美選擇
預算有限,時間總是得擠出來才能好好寫內容,別擔心!我們完全懂你的需求,請把所有心力都專注在內容創作上,其他的交給我們吧!
請直接套用由金城事務所精心設計的公版,簡單快速又好看!更棒的是,我們還能依照你的需求,協助調整版型的尺寸、細節,甚至加入個人風格,就算是公版,也能修改出獨一無二的效果,讓部落格展現專業又有趣的魅力。

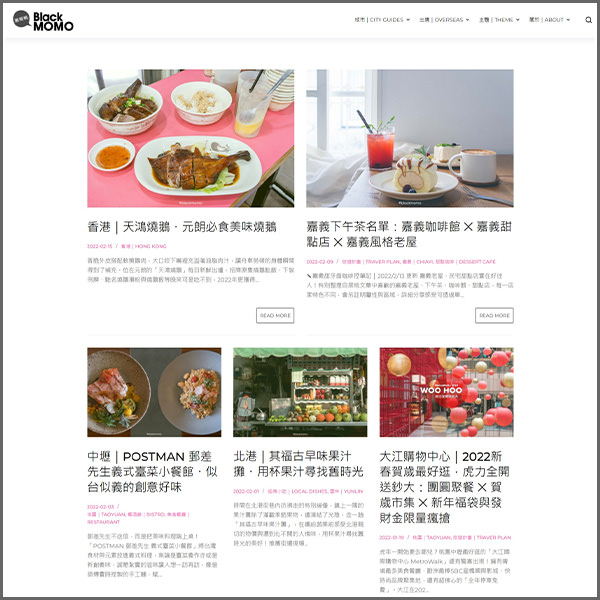
- 網站:BlackMOMO 黑哥桃
- 設計:Blocksy
- 首頁:三欄式編排,無側邊欄
- 內頁:單欄式編排,無側邊欄

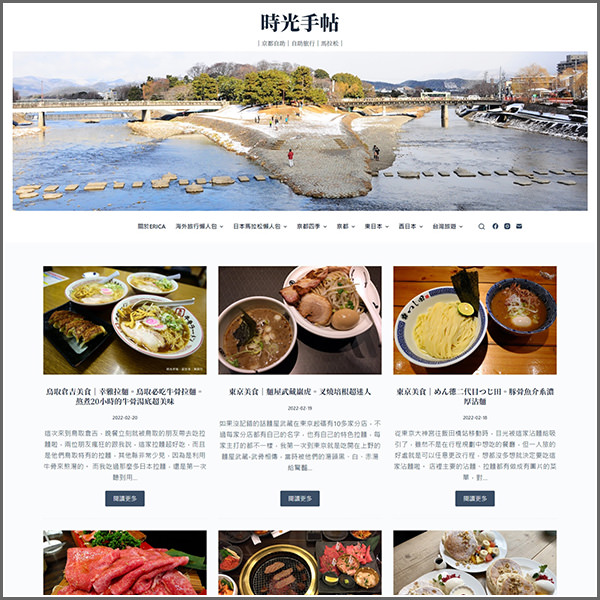
- 網站:時光手帖
- 設計:Blocksy
- 首頁:三欄式設計,無側邊欄
- 內頁:單欄式編排,無側邊欄

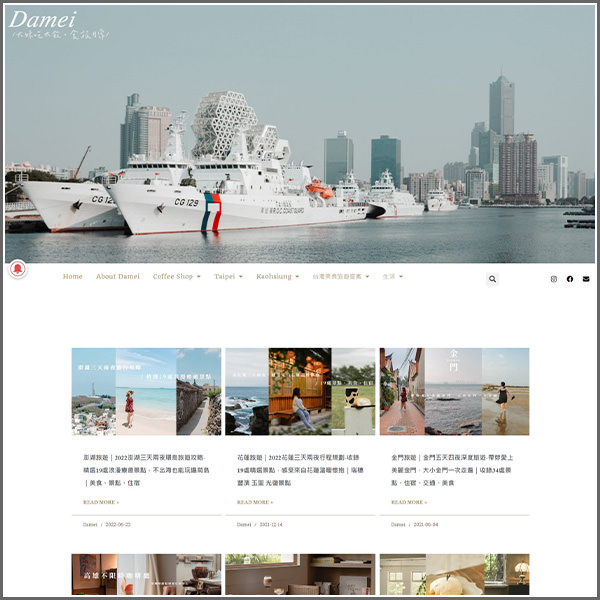
- 網站:大妹吃太飽
- 設計:Blocksy 搭配 Elementor
- 首頁:交替式編排,無側邊欄
- 內頁:單欄式設計,無側邊欄

- 網站:JenWed 珍婚啟事
- 設計:Blocksy
- 首頁:兩欄式設計,無側邊欄
- 內頁:兩欄式編排,有側邊欄

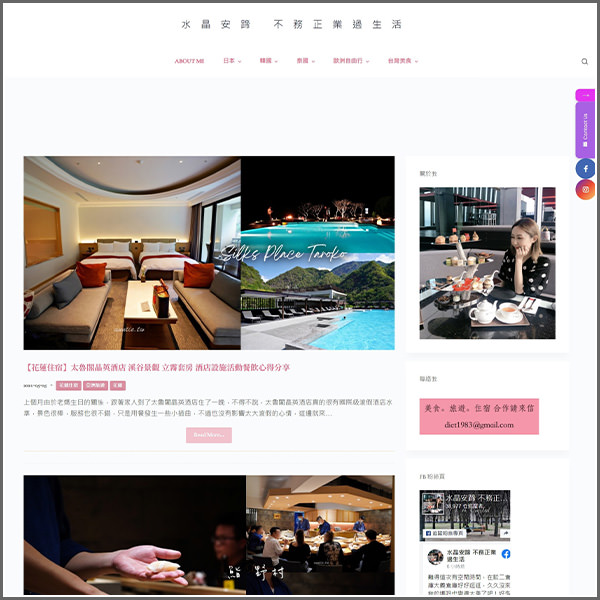
- 網站:水晶安蹄 不務正業過生活
- 設計:Blocksy
- 首頁:兩欄式設計,有側邊欄
- 內頁:兩欄式編排,有側邊欄

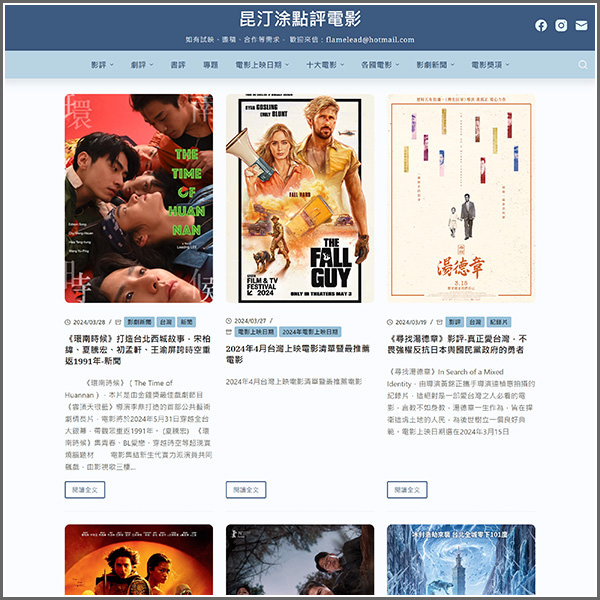
- 網站:昆汀涂點評電影
- 設計:Blocksy
- 首頁:三欄式設計,無側邊欄
- 內頁:單欄式編排,有側邊欄