你知道每上傳一張圖片到網站,網站就會幫你變成 5-10 張不同尺寸的圖片嗎?然後這些被複製出來的不同尺寸圖片也不一定都真的會有用處,ThumbPress 的工作就是讓你的網站不會自動產生這些多餘且用不到的圖片尺寸,進而省下你的圖床空間。
小叮嚀:ThumbPress 原來外掛名稱是 Stop Generating Unnecessary Thumbnails。
影片教學
網站版型該注意的設定
許多人安裝 WordPress 版型都是把重點放在功能與美觀上,甚少有人會注意到該版型當創作者在上傳圖片的時候會同時產生幾張不同尺寸的圖片。
為什麼上傳一張圖片會變成好多張不同尺寸的圖片?因為創作者上傳的圖片不一定符合網頁要求的寬度,例如網頁只要求 800PX 寬度的圖片,創作者卻上傳了 1,200PX 寬度的圖片,而版型的設計者為了讓圖片符合大小(圖片小一點檔案就會較小那瀏覽速度會比較快)便自作主張幫忙產生了各種不同尺寸的圖片檔案了。
每一個版型都有自己不同尺寸的圖片規格,如果我們從 A 版型換到了 B 版型,之前 A 版型產生出來的各種圖片尺寸並不會跟著被移除,而是會繼續留在你的主機空間內,但新的 B 版型又不會用到這些尺寸的圖片,然後就變成了多餘出來的圖片了。
ThumbPress 的操作
ThumbPress 主要分為兩個功能:限制版型產生多餘的圖片尺寸,還有移除多餘用不到的圖片尺寸。
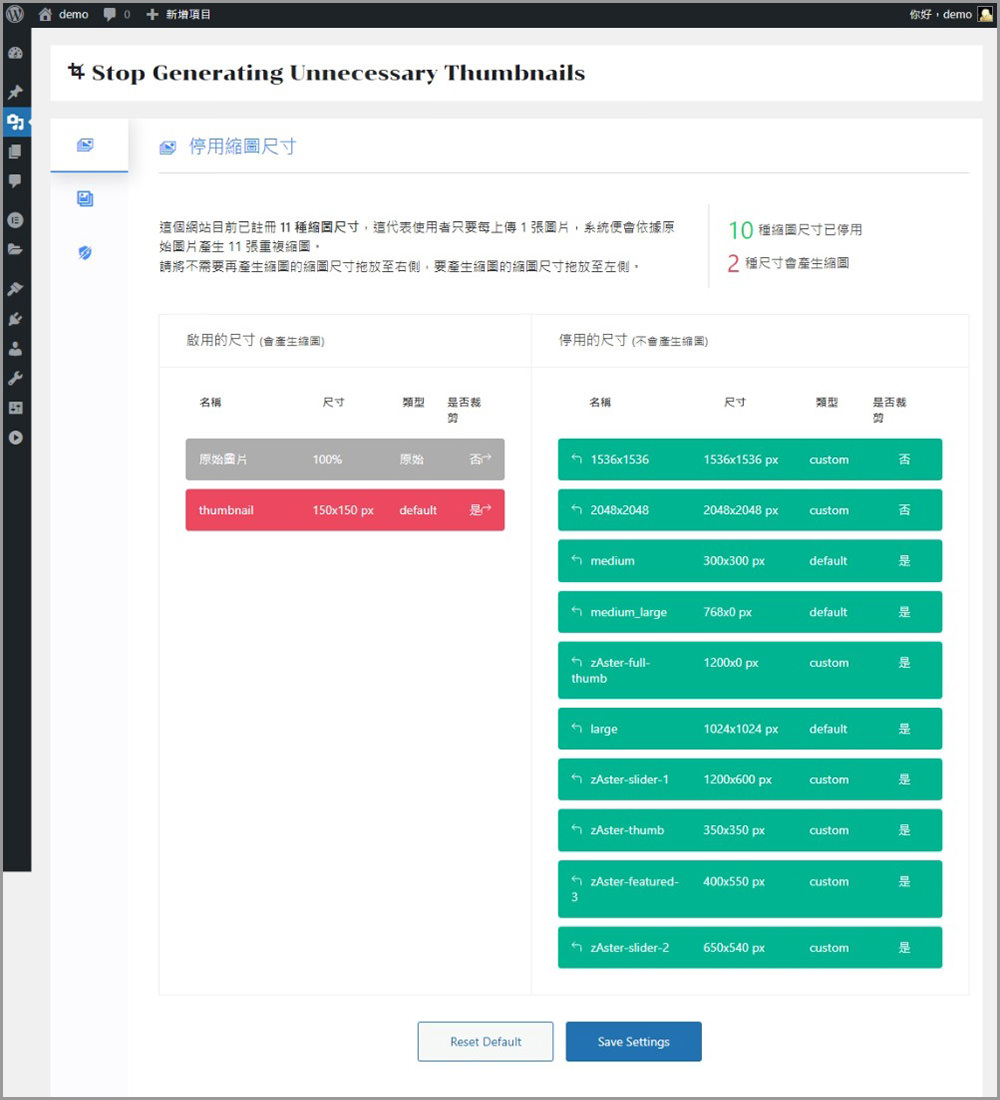
停用縮圖尺寸
介面會秀出這個版型一共會幫你產生幾個不同尺寸的圖片,左邊紅色是想要啟用的尺寸,不想要被產生的尺寸我們可以用滑鼠將他拖拉到右邊停用的尺寸。
我們只需要留下原始圖片(灰色)跟 150×150 PX 的尺寸圖片(thumbnail)即可,其他的圖片尺寸都不需要產生。
不用擔心原始尺寸的圖片會拖慢網站速度,只要一開始有做好圖片縮圖的設定,上傳圖片時程式會自動將圖片轉成 WebP 檔案,其實檔案都會變蠻小的速度也不會被拖慢。
[小提醒]每次換新版型都要記得進來設定一次喔。

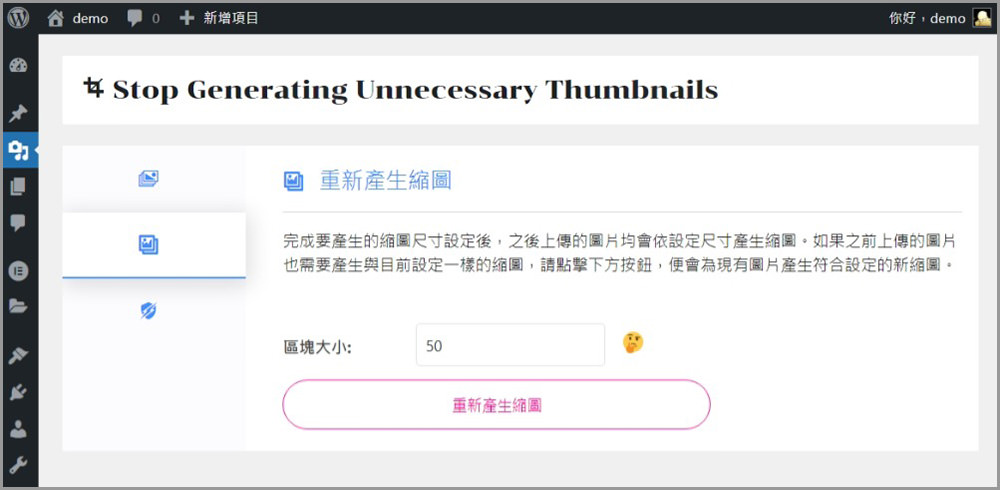
重新產生縮圖
當我們換了新的版型的時候,並不會對所有主機內已存在的圖片作任何的變動,已經產生各種尺寸的圖片就算不適合新版型也不會被刪除,舊圖片也不會自動產生符合新版型的尺寸。
這時候重新產生縮圖功能就非常好用了,它可以幫我們把沒用到的舊圖片尺寸移除掉,也會同時產生適合新版型的圖片尺寸。
[小提醒]如果你用很便宜的主機,執行這個操作的時候可能主機速度會卡卡的喔。

ThumbPress 注意事項
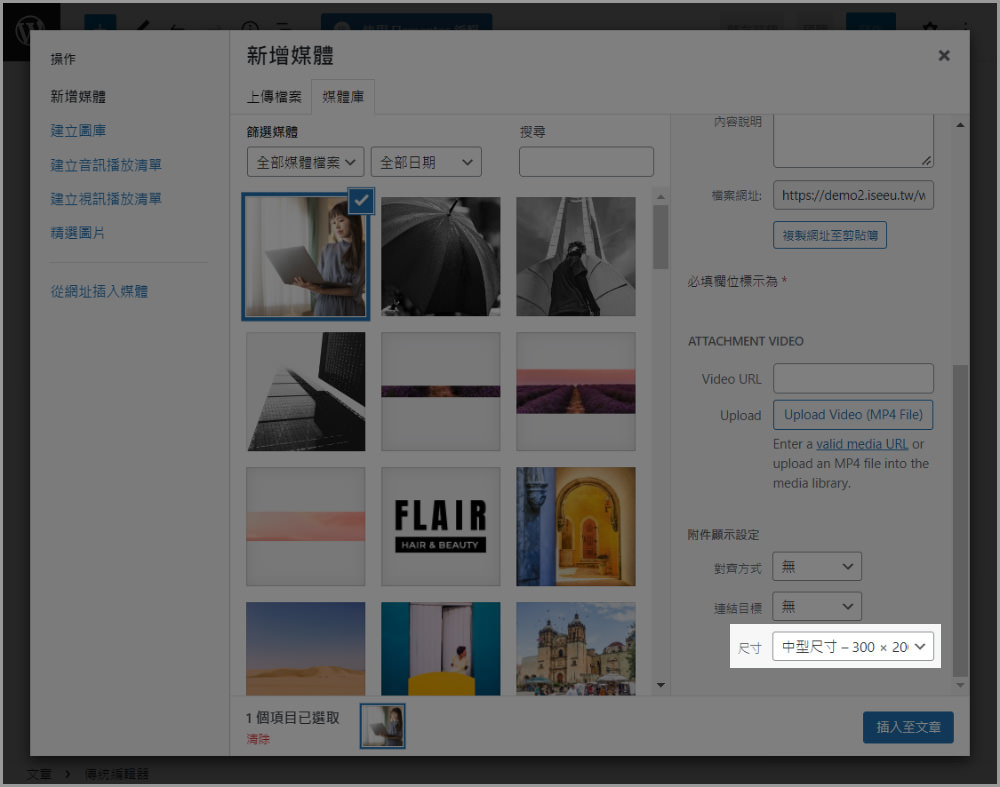
雖然 ThumbPress 清除多餘圖片尺寸的功能非常強大,但是少部分創作者在上傳圖片的時候會不小心改到附件顯示設定的尺寸,預設是完整尺寸,但只要這邊改到一次設定之後就會沿用上一次的設定,也不知道是貼心還是很蠢的設計。
這會造成那天我們移除了多餘圖片尺寸的時候就會不小心也把這些尺寸移除掉,變成那個地方的圖片破圖了。

清除多餘圖片尺寸的建議
一開始設定版型的時候建議只保留預設的 150×150 PX 的圖片尺寸就好,其餘的圖片尺寸可以關閉不產生。
但移除圖片的時候如果會發生上述誤用其他尺寸照片產生破圖的問題,就要自己評估修改照片的時間是否划算了,如果你的文章數不多或誤用的比例不高,是可以使用程式把破圖修復完成,但有些零星的破圖得自己手動修復。
產生太多圖片尺寸頂多造成圖片空間不夠用的問題,並不會對 SEO 或網站瀏覽速度有任何影響,在網站後台的媒體庫也不會有任何管理上的問題,如果硬碟空間還足夠你又不是處女座(誤)就建議可以暫緩處理,等到時間充裕也評估好了圖片破圖的救援風險再執行即可。



