如果網站內會有同一張照片或圖案大量用在不同的文章內,那天想要更改照片得一篇一篇文章修改或是把照片命名成一模一樣的名字再用 FTP上傳,這都是非常麻煩的方法,Enable Media Replace 是可以直接批次取代原有照片且不需要太多複雜程序的外掛。
影片教學
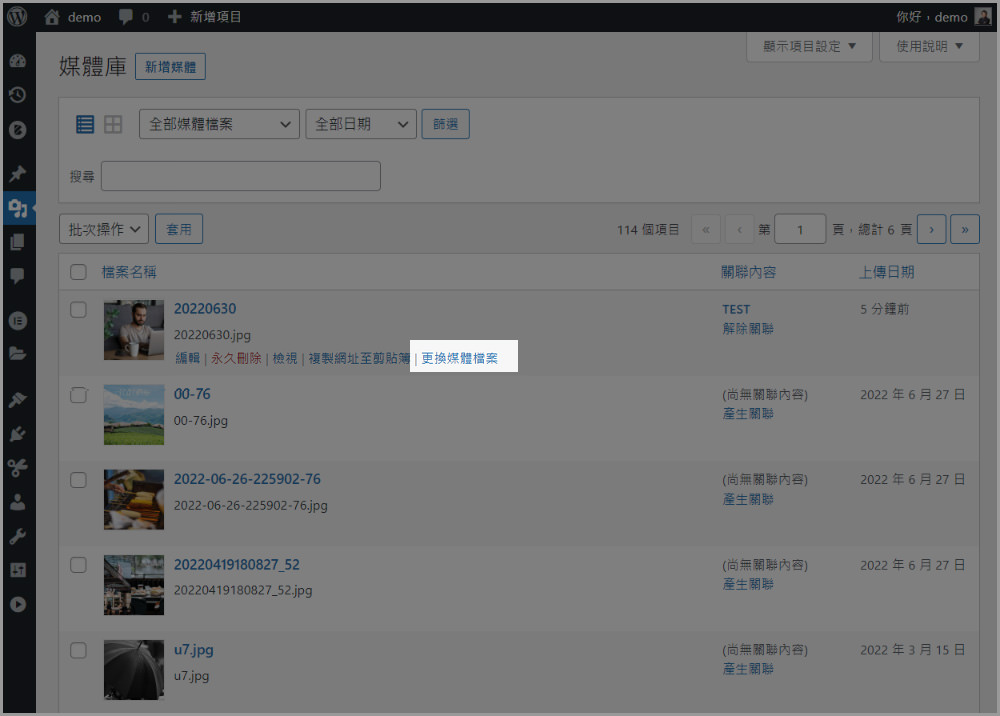
Enable Media Replace 操作介面
安裝好 Enable Media Replace 後即可直接使用,無須任何設定,直接進入到媒體庫,將滑鼠華到要被替換的照片上,會發現多了一個「更換媒體檔案」的按鈕,點下去後就會替換掉照片了。

更換方式選項
選取好要取代跟要被取代的照片後要注意一下檔案的類型要一樣,如果你本來的檔案是 .jpg,那新的照片檔案也一樣要是 .jpg 檔案,不能改成 .png 或其他類型檔案格式,照片的尺寸不一樣則沒有關係。
如果你有幫照片命名的習慣,可以選擇新上傳的照片是要維持原來舊的檔案名稱或是直接改成新的照片名稱。
日期選項
有些人可能會習慣用日期來找尋照片的習慣,那就可以選擇上傳的新照片是要維持原來照片的上傳日期,又或是直接用新的日期取代舊日期。
我之前就有用日期來找尋照片的習慣,只是現在都改用 FileBird 整理照片,但還是會習慣把日期作有順序的命名與排序。

[小提醒] 這個動作執行後是無法被還原的,所以執行之前一定要多一次確認喔。
Enable Media Replace 小技巧
Enable Media Replace 除了上述的功能以外,我也會建議取代照片時盡量保留原有的檔案名稱跟日期,因為這設定也能讓照片原來的 SEO 能夠繼續被保留下來,而不是歸零重新計算。
如果你有使用軟體把上傳的 Jpg 照片轉成 WebP 照片,要注意你後台的檔案的檔案格式是哪一個?一般都還是使用 Jpg 取代而非 WebP。
圖片外掛使用建議
Enable Media Replace 外掛是由 ShortPixel 開發的其中一項免費功能,旗下的 ShortPixel Image Optimizer 外掛也都受到許多架站老師的推薦,但我不太建議各位安裝使用。
並非 ShortPixel Image Optimizer 不好用,而是 Jpg 轉成 WebP 的方法我會比較推薦使用 WordPress 自家的轉換程式即可(之後會變成內建功能),無須另外再去安裝任何的外掛,除非有其他更多的細節設定是其他外掛無法取代的,不然請盡量少安裝外掛增加網站主機的負擔。