
TablePress 主要解決許多人在撰寫部落格的表格自適應問題, 大部分的人會使用剪下表格再貼到文章內變成一張圖片,也有些人會在 Excel 或 Word 上打好再直接把整個表格複製到文章內,這些方法也許都能解決問題表格的編輯問題卻不是最好的方法,使用HTML編輯表格當然是最好的方法之一,但使用手機版瀏覽的時候就容易出問題了。
影片教學
TablePress 功能介紹(傳統排版)
TablePress 的排版功能並沒有想像中的強大,你想要在每一個單一表格背景填入顏色,或是在每一個表格內做太多特效是沒有辦法的,他能做的就是中規中矩的基礎表格設計,完成好之後再將減碼貼到文章內。
如果你想要有更多的變化, 他可以鍵入 CSS 做設定,也許你會覺得奇怪:為什麼一個功能這麼強大的外掛確吝嗇於特效的使用,因為表格本身就是一個非常複雜的程式碼展示,對於 SEO 並不是非常的友善,過於複雜的表格也會影響到讀者的瀏覽, 所以在表格的排版上並不是要讓你做出許多非常特殊的視覺效果,而是定位在簡單使用。
延伸閱讀:WP Table Builder:自由度高、功能強大的自適應表格設定
TablePress 功能介紹(匯入排版)
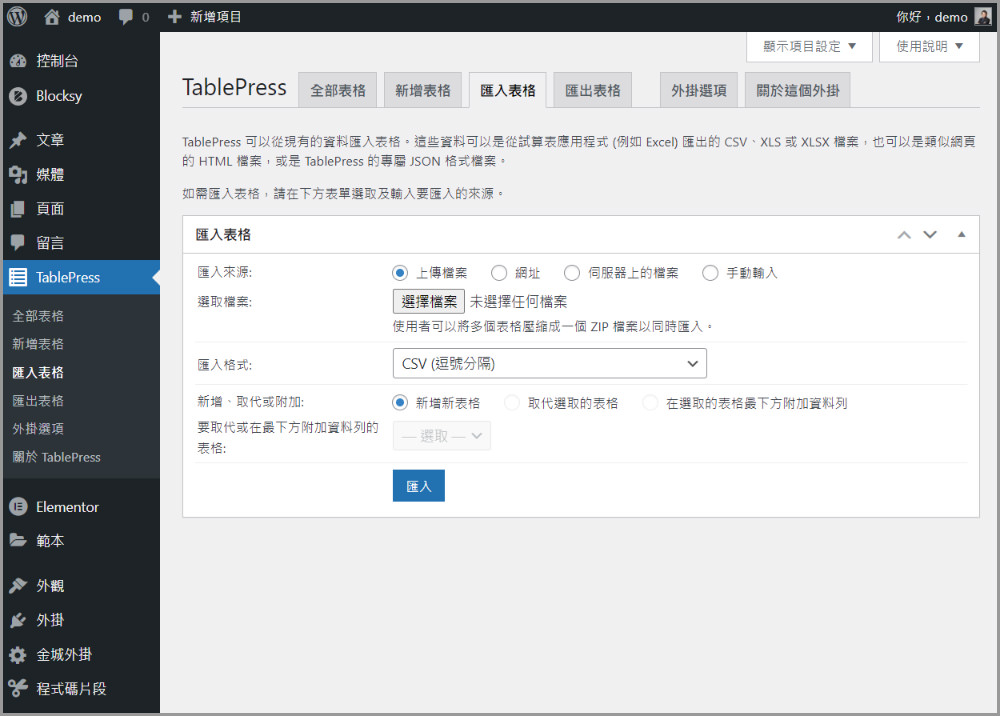
可以直接匯入 Excel 檔格是 TablePress 最令人驚豔的一個功能,也是許多使用者會安裝他的原因,但許多人都只是單純將檔案匯入就結束了並沒有做進一步的排版和編輯,造成了表格依舊混亂讀者依然看得很痛苦的狀態。

對許多要將報告內的表格匯入的人來說,不需要重新再建立一個表格是可以節省非常非常多的時間。
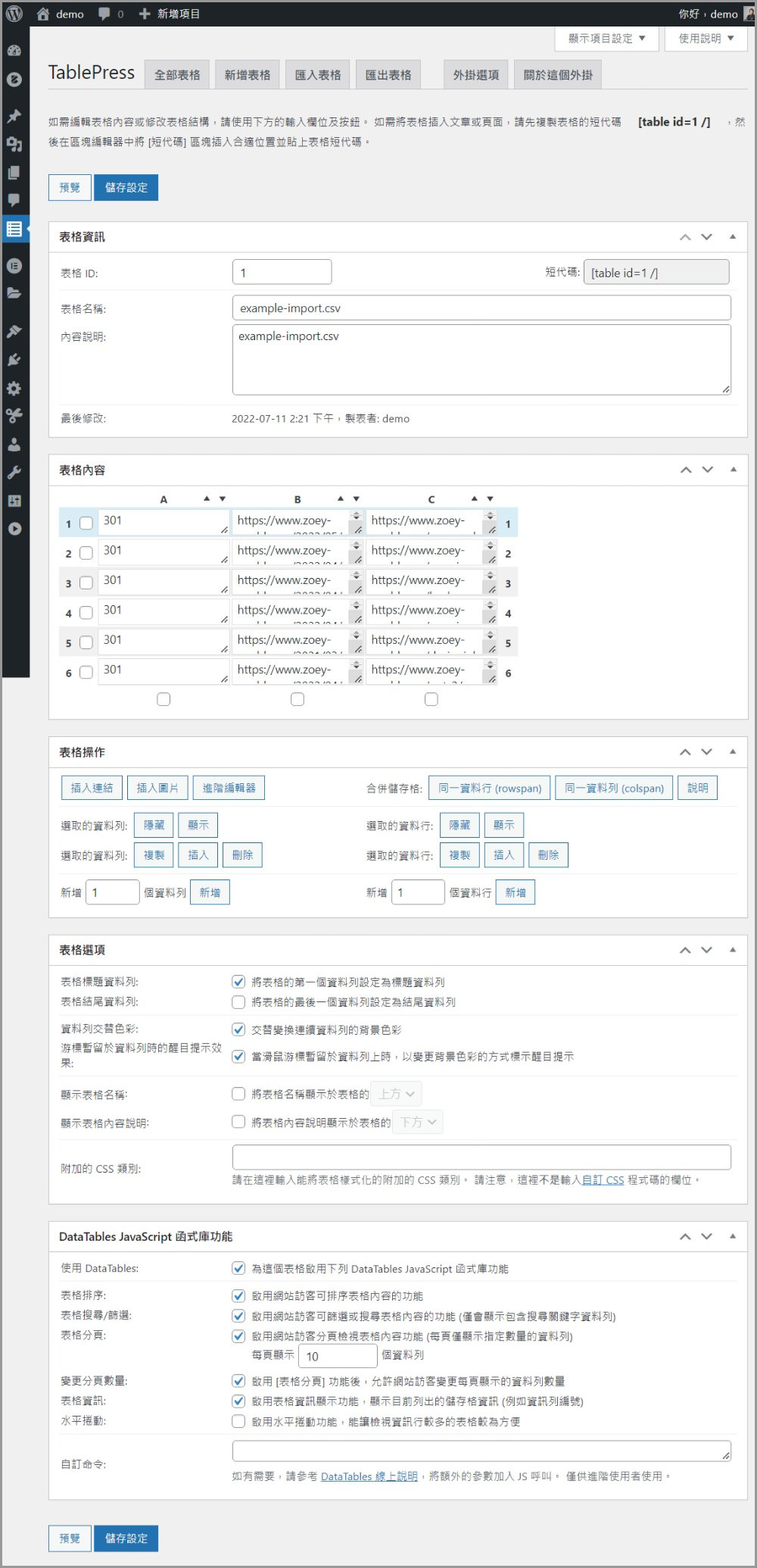
匯入後還可以設定許多細節功能:表格分頁功能、 表格排序功能、 為訪客啟用搜尋或篩選表格的功能、允許訪客改變每頁顯示的橫列數、表格自適應的效果、橫列交替背景色、滑鼠游標經過時的突顯效等功能、當滑鼠游標停在某個橫列上時透過改變背景颜色來突顯該橫列等等。
延伸閱讀:其他 TablePress 的支援功能可以到這裡查詢

表格排版的注意事項
表格的欄位編排
表格的排版第一個要注意的是簡單,表格排版和文字排版不一樣的地方是:文字隨時隨地都可以斷行,斷行並不會影響到文字的閱讀,但是表格的斷行可能會讓排版上出現了非常大的落差,可以製作表格的時候除了要考慮到整體表格的閱讀以外還要考慮到整個欄位或行位的表現,這是許多人很容易遺漏掉的。
表格的使用抉擇
許多東西我們看到也許他覺比較表或者他一開始是表格展示, 但我們看到別人在做表格展示的時候也許他是有搭配圖片的,當我們製作成網路表格的時候也許就是一個很簡單的表格而已,跟圖文並茂的展示會有非常大的落差;這時候我們可能就要考慮我們是否要改變他的欄位和行為的設定方法, 和我們就應該要放棄做表格的設定而改成文字的描述。
表格欄位的多寡
傳統的表格排版他除了以直式的閱讀也可以橫式閱讀,所以在排版上到底有幾個直欄根本都沒關係,因為傳統閱讀的載具是電腦螢幕,當手機出現以後越來越多人是靠手機來越多所有的資訊,因為你所製作的是網頁表格所以更要考慮到讀者除了上下滑手機之外,是否還會造成他要左右滑手機的窘境。
製作表格的時候就要考慮到底要設計幾個直欄,一般我會建議最多不要超過四個,三個直欄是最好的,表格的意義本來就不是越多越好,而是要在最短的時間內看出差異,所以你應該要想辦法把表格做簡易的省略還有再次排版優化才對。
製作表格該避免的事
製作表格的時候盡量把文字壓到最少量,千萬不要使用項目欄位,也請不要把表格當成是寫文章一樣塞入過多的文字,可以幾句話解決的就不要寫成一整段話, 可以一段話解決的就不要太多段,偶爾會看到有些人在做表格排版的時候表格內的文字非常非常的多, 這些都是錯誤的;表格內不要有太多的文字顏色、粗體、斜體等文字排版,盡量讓表格越樸素越好。
延伸閱讀:2 個技巧快速完成部落格內的複雜表格設計