每次和部落客討落部落格版型時都會碰到相同的問題,我的部落格該不該留著側邊欄?如果以設計的美觀來討論這個問題會比較難有統一的答案,畢竟設計是很主觀的,但如果以 SEO 來討論側邊欄是否該保留很快就會有共識了。
影片教學
都是手機讀者所以該放棄側邊欄
如果是以實用性為出發點討論部落格的側邊欄,首先我們要先瞭解網站電腦版與手機版的觀看人數比例來做判斷,目前使用者的習慣手機版大約佔了 85% 或更高,電腦版只佔了 15% 或更低,感覺電腦版的側邊欄較沒有舉足輕重的必要性了。
那是否就可以直接放棄不做側邊欄呢?畢竟讀者幾乎都集中在手機版,手機版的側邊欄都是在文章的最下方,讀者看完文章後就會直接離開了,根本不會繼續往下滑看我的側邊欄放置了哪些資訊,所以製作側邊欄並沒有太大的意義。
答案是:做不做側邊欄跟電腦版有多少使用者並無太大的關聯,如果只是因為閱讀人的多寡而決定是否該做側邊欄,那為什麼電腦版的版型設計不乾脆改成筆記本模式,白底黑字其他什麼都不要了,這樣網站速度快、閱讀明瞭還可以增加 SEO。
以功能為出發點討論側邊欄是否該保留
側邊欄的設置與否應該要考量到製作的用途是什麼,只是單純要塞最新文章、熱門文章、放廣告吸引讀者點擊,意義就不太大了。
也有人提到側邊欄放廣告很好賺,所以側邊欄不應該消失,前提是你的電腦版瀏覽人氣要夠高才有辦法賺到廣告費,不然我會建議先跳過這個想法。
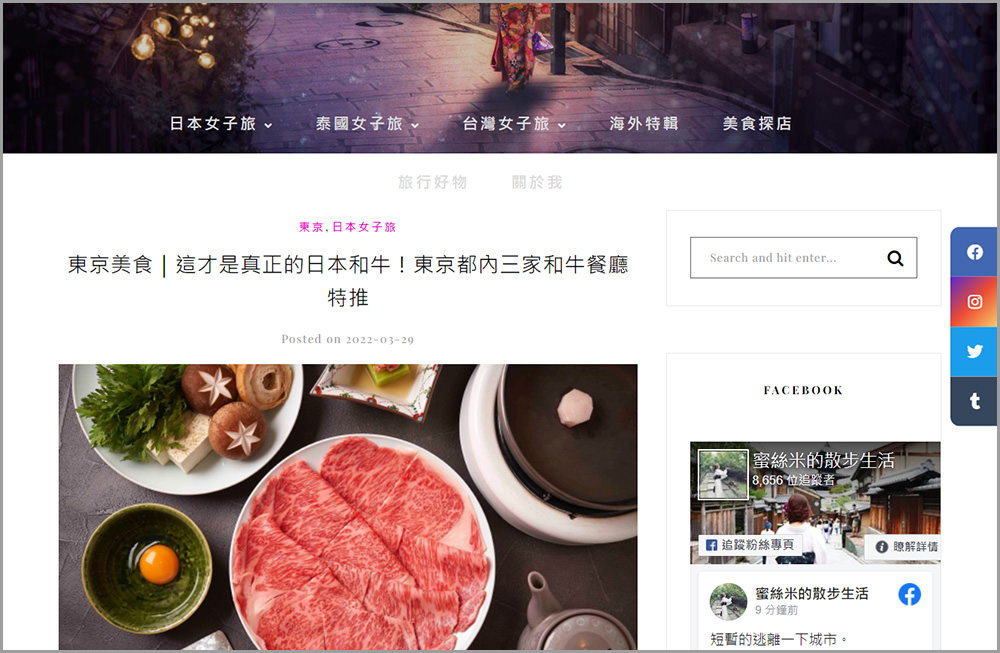
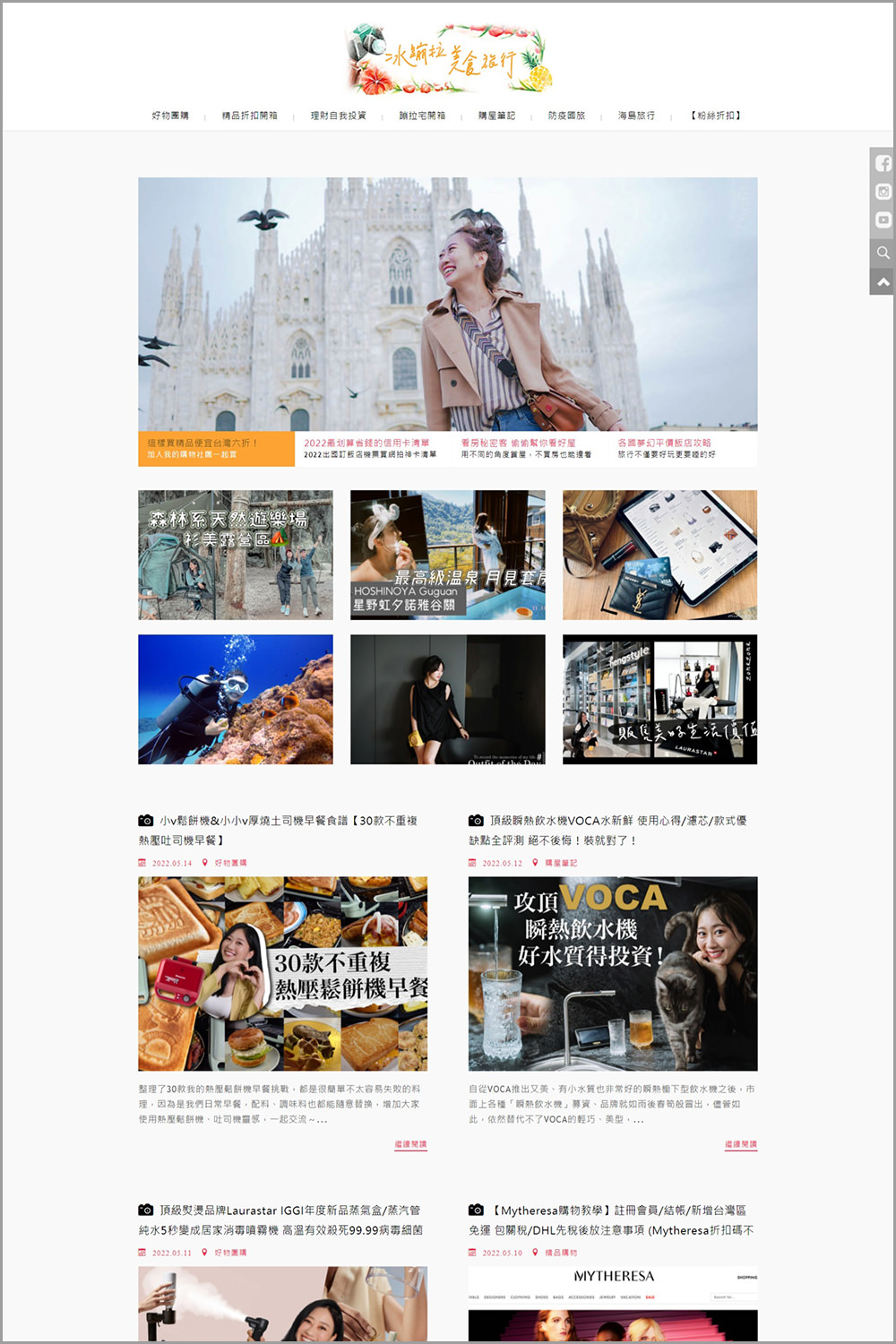
那側邊欄放置什麼資訊才是最好的選擇?我會拿冰蹦拉的披著虎皮的貓的網站做舉例,雖然側邊欄一開始放置了臉書粉絲框、文章分類、最新文章、網站人氣等資訊,但瀏覽到一定的長度的時候側邊欄便會固定「讀者折扣貼紙」。
與其放一些大家看了都會直接下意識跳過的訊息,不如放置醒目又吸睛的資訊。


如果自己沒有經營聯盟行銷,也沒有這些折扣優惠可以放,是否側邊欄就沒有實用性的資料可以放?我建議部落格有撰寫「懶人包」、「旅遊行程」這類文章,也是可以自己製作較醒目的貼紙放置在側邊欄(可以參考 Wei 笑生活的側邊欄懶人包)。
以設計為出發點討論側邊欄是否該保留
大部分的部落客總會把首頁跟內頁的設計視為同樣的設計,但我們應該把他分為兩個不同的設計頁面,首頁可以設計成類似雜誌風的版型,有三欄的文章目錄排列,捨去了側邊欄的位置。
內頁則是可以放置側邊欄,並設計讀者會感興趣的貼紙或連結。


也有些部落客放置側邊欄的原因是因為內容文字太少,或是照片沒有到非常漂亮或精緻,不適合放置太大張的照片,只有單欄的內文呈現怕會太單調,所以需要設計側邊欄,讓整個電腦版的網站看起來較豐富點。
那如果照片很漂亮、內容很豐富是否就不需要側邊欄了呢?那也要看你對側邊欄的定位在哪裡囉,如果真沒有想放的資訊在側邊欄,就直接淘汰掉吧,切莫為賦新詞強說愁。
以 SEO 為出發點討論側邊欄是否該保留
側邊欄不管你塞了什麼內容,都一定會拖慢網站的速度,雖然這些都不一定會讓你的網站 SEO 分數有很大的落差,但 SEO 本來就是一點一點分數慢慢累積而來的。
也有人提到側邊欄放最新文章、熱門文章等內文連結,可以增加網站的內部連結而讓 SEO 變好,雖然這是正確的 SEO 操作方法之一,但我並不太推薦。
如果要把網站的內部連結做好以增加 SEO,我會建議應該是從每一篇文章的內部連結開始做起,而不是靠側邊欄的最新文章、熱門文章等連結來加分,這感覺會有點像平常熬夜睡眠不足,然後想靠吃營養品跟補品來讓身體變健康一樣的本末倒置。
側邊欄該放哪些資訊
上面說了這麼多該不該放側邊欄的各種看法,並非要大家一定不要放側邊欄,而是要先想清楚側邊欄該放什麼資訊。
如果以聯盟行銷、折扣優惠為主,冰蹦拉的披著虎皮的貓的網站會是很好的參考對象,其他像是訂閱定子報、聯絡我們、關於站長等等的聯絡資訊也都是可以置入的。
如果覺得內容已經塞得很滿了,不一定要把側邊欄強制放在網頁的左、右兩側,也可以是著把側邊欄放在網站的下方,也是不干擾網頁設計的一種方法。
側邊欄放置社群資訊
許多部落客會在側邊欄放置臉書的粉絲頁、Instagram 的九宮格照片,或是放在側邊欄裡面或是一張浮動貼紙的模式(如下圖 1),這些都是提醒讀者關注社群的方法之一。
我會比較推薦使用 My Sticky Elements 外掛(如下圖 2),除了更醒目外,也能置入更多的社群訊息,不管是手機版或電腦版都能設計的更體貼讀者閱讀喔。