有不少使用者會收到 Search Console 網站使用體驗核心指標的警告或建議,告知桌面版或手機版的 LCP、FID、CLS 問題;相信大部分的人收到通知後並不太瞭解這些問題是什麼,又該如何修正與改進,這些問題又是否會影響到自己的 SEO 呢。
影片教學
什麼是網站使用體驗指標(Web Vitals)
Google不希望排在搜尋結果前幾名的網頁卻給讀者不好的閱讀體驗,在 2020 年 5 月推出的新計畫(Web Vitals),可以通過統一的建議讓網站管理員找到問題並解決,加強網站閱讀者的使用體驗;目前有三個體驗核心指標,分別是 LCP、FID、CLS,分別代表了一個網頁的載入速度、互動性、穩定性。
Google 也宣布最快會在 2021 年將這三項指標加入網站的 UX 評分,成為 SEO 的排名因素。
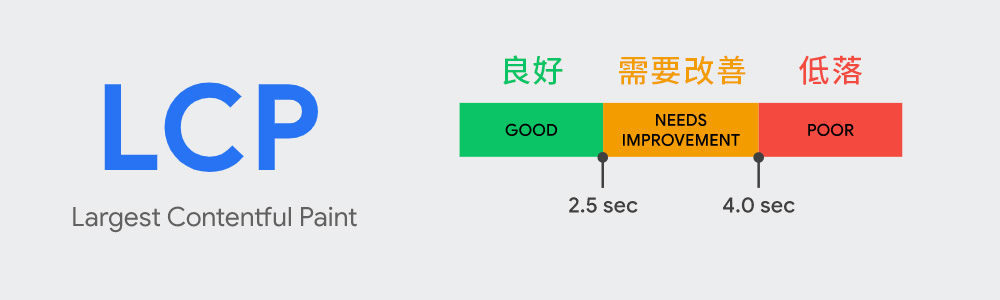
什麼是 LCP

LCP 翻譯為「最大內容繪製」,這項指標標記了網頁上主要內容被使用者看到所花的時間;LCP 的門檻是小於 2.5 秒就算是好的網站體驗。
大部分最大元素通常是圖片或影片,所以圖檔大小是會有影響的,再來是是區塊層級也會有影響(詳細解說請看影片)。
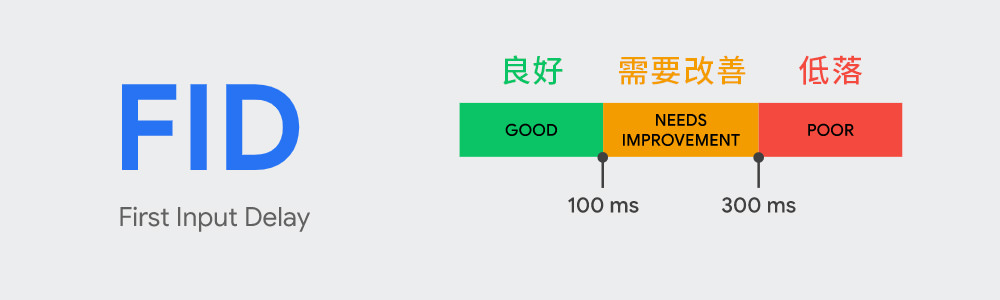
什麼是 FID

FID 翻譯為「首次輸入延遲時間」,計算讀者第一次與網頁互動,例如點擊連結、點開下拉選單、填寫表格時的延遲時間;這項指標代表了讀者與網頁互動時是否能馬上回應;FID 的門檻是回應小於 0.1 秒就算是好的網站體驗。
那滑鼠滾動和網頁縮放算不算讀者的網頁互動呢?因為滑鼠滾動和網頁縮放並非單純的一個互動動作而已,所以並不會被視為首次輸入延遲時間。
什麼是 CLS

CLS 翻譯為「累計版面配置轉移」,主要是計算你的網頁載入的時候會不會已經出現的文字或圖片因為上面突然又載入了某個元件就被往下擠(一種被插隊的錯覺),這應該是許多人在使用手機版的時候非常容易碰到的糟糕體驗,CLS 的門檻是 0.1就算是好的網站體驗。
CLS 的計算方式為:影響範圍 * 移動距離 = 元件移位分數,例如你有 75% 的文字內容被插入的元件下移了 25%,那就是「0.75*0.25=0.1875」。
網站使用體驗核心指標外掛
Google 有推出針對網站使用體驗指標偵測的輔助工具,大家可以到 Chrome 線上應用程式商店下載 Web Vitals 並安裝,該工具可以協助每位站長測出網站的 LCP、FID、CLS 符合標準。