偵測到網站有個新的行動裝置可用性問題,應該是所有有使用 Google Search console 服務的人都會收到的錯誤訊息,但許多人卻不知道該怎麼解決這個問題,明明網站有用自適應或手機版,為什麼還會有錯誤的訊息產生呢?
影片教學
什麼是行動裝置可用性問題
因為現在手機版閱覽已經非常重要且普及,所以 Google 有針對手機版的閱讀提出問題與修正方法,如果都不處理是有可能影響手機搜尋的 SEO。
要檢測自己的網頁是否符合行動裝置可用性,可以使用行動裝置相容性測試來做檢測,網頁會提出任何檢測出來的問題。

行動裝置可用性問題
內容寬度超出螢幕顯示範圍
會出現這個錯誤的原因一個是表格沒有自適應縮放,或是表格橫向的欄位太多了就算有自適應還是會超過手機版螢幕的寬度,建議可以使用 TablePress 或 WP Table Builder (比較推薦)表格設計外掛重新排版,解決表格相關問題。
另一個發生這類錯誤的原因也可能是某些文字太長了無法自動換行,導致內容寬度超出螢幕顯示範圍,例如一連串太長的阿拉伯數字或英文字,中間沒有空格或 – 號就會造成錯誤產生。
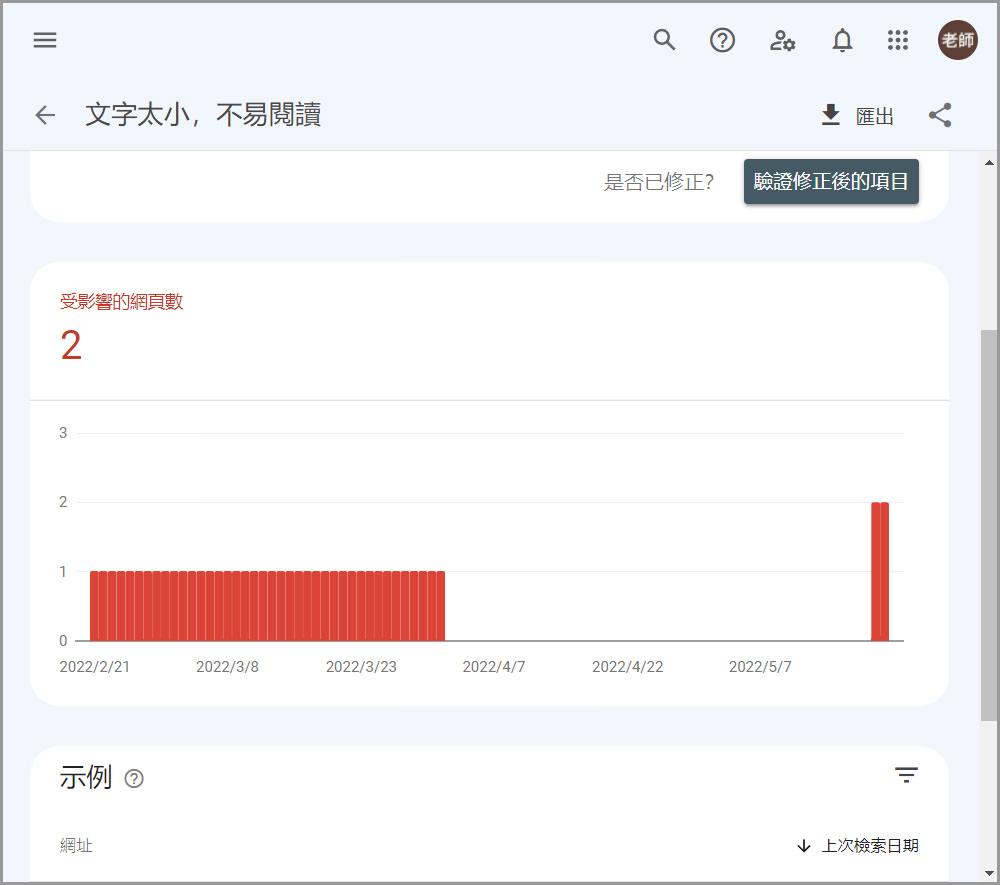
文字太小,不易閱讀
如果是使用手機版或自適應版型不太會發生這類錯誤,如果有發生警告大部分是 Search console 誤判居多,這問題在 twitter 有被討論,建議可以忽略這個錯誤。
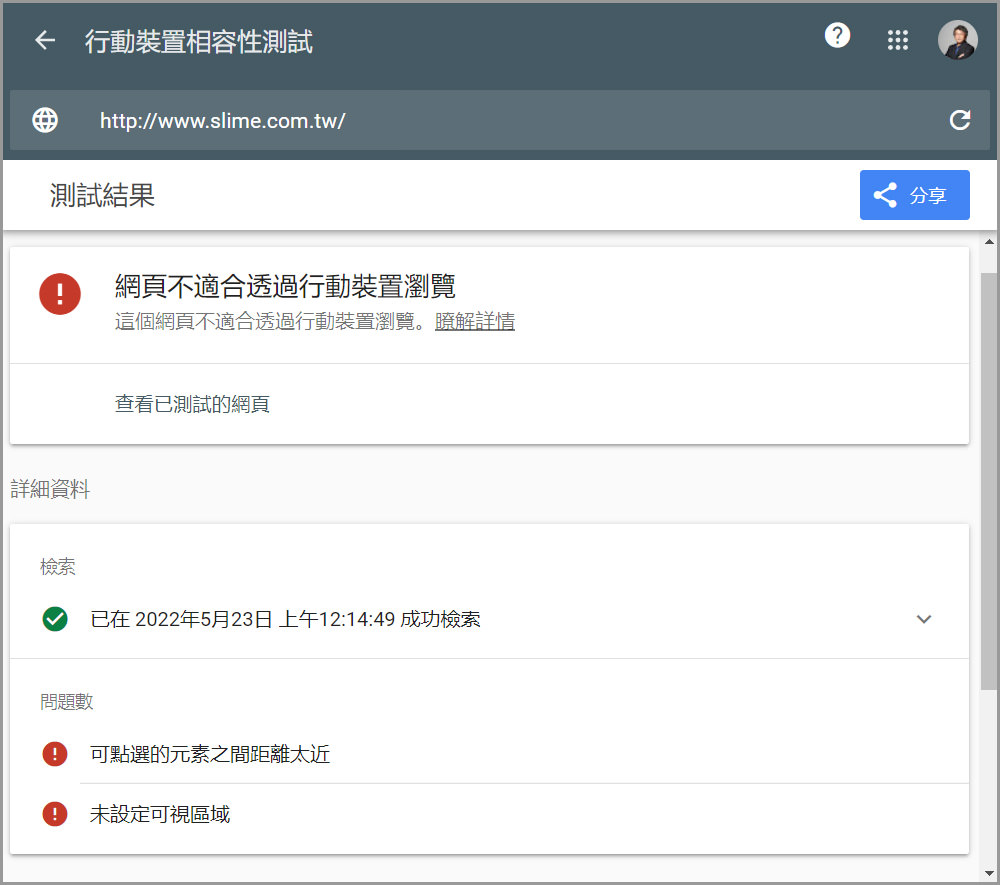
可點選的元素之間距離太近
跟「文字太小,不易閱讀」一樣的狀況,大部分也都是 Search console 誤判居多。
另一種可能則是:在手機版的網頁中兩個可以點擊的按鈕或連結過於靠近,使用者用手指點擊的過程中會不小心兩個都點到,遇到這樣的問題就需要重新調整版面的設置了。
使用不相容的外掛程式
常見的問題像是網頁裡面放了 Flash,現在的網站應該不太會出現這類問題,所以這個錯誤不太容易出現。
未設定可視區域
如果你的網站有安裝手機版的版型或是使用自適應的版型,那這個錯誤就不太可能出現了。
未將可視區域設為「device-width」
跟上面一個問題一樣,如果你的網站有安裝手機版的版型或是使用自適應的版型,那這個錯誤就不太可能出現了。
如何解決行動裝置可用性問題
遇到上述問題我們可以先到「行動裝置可用性」頁面,並點選顯示錯誤的欄位再按步驟瞭解出錯的原因在哪並解決。
如果我們自己用手機版檢查過網頁沒問題,也把網址貼到「行動裝置相容性測試」頁面測試過一樣沒問題,那就可以判斷是 Search console 誤判了。
最後我們只要點選「驗證修正後的項目」即可讓 Search console 重新驗證這個網址。